-
[Spring Boot] 1-4. 화면 레이아웃 구성프로젝트/도서 관리 시스템 2023. 6. 19. 10:13

정말 화면 스타일은 항상 고민을 하게 된다. 고민을 하지만 부트스트랩을 애용하는 중. 부트스트랩 가져다 써서 사용자화 하는게 너무 어렵다ㅠㅠ CSS 공부를 해야되나 가져와서 변경도 어려운... 최대한 활용해서 해야지.
이번 프로젝트는 기능들 구현하면서 백단 즉) 전체 흐름이랑 로직을 공부하기 위한 목적으로 화면단 디자인은 나중에 기능들을 구현한 후에 손보려고 한다.
https://getbootstrap.com/docs/5.3/examples/
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.com
위의 부트스트랩 사이트에서 Download example을 다운받고 header, footer, login ...등 원하는 레이아웃을 가져다가 쓸 수 있다.

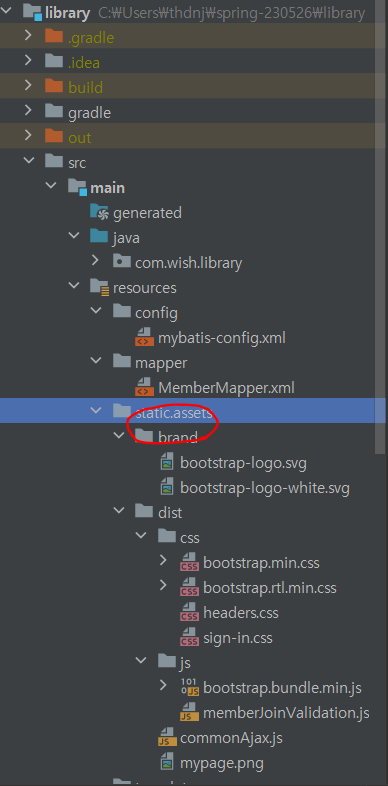
📑 파일 구조
resources/static/assets 폴더에 다음과 같은 css와 js 파일들을 넣어둔다.

📑 레이아웃
webapp\WEB-INF\view\includes 패키지 하위에 footer, header, common_includes 파일을 생성한다.
common_includes 파일에는 화면단 전체에서 사용할 수 있는 링크, 스크립트들을 넣어둔다. 여기선 bootstrap.min.css와 jQuery와 같은 태그들을 넣어두었다.
이렇게 공통으로 사용되는 태그들을 모아두는 코드를 만들어두면 까먹고 jQuery태그를 넣지 않는 일을 예방할 수 있다. 물론 코드도 깔끔해서 가독성도 좋다.
<common_includes.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <link href="assets/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script src="assets/dist/js/bootstrap.bundle.min.js"></script><header.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!doctype html> <html lang="en" data-bs-theme="auto"> <head><%--<script src="/resources/assets/js/color-modes.js"></script>--%> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors"> <meta name="generator" content="Hugo 0.111.3"> <title>Headers · Bootstrap v5.3</title> <link rel="canonical" href="https://getbootstrap.com/docs/5.3/examples/headers/"> <link href="assets/dist/css/headers.css" rel="stylesheet"> <jsp:include page="includes/common_includes.jsp"></jsp:include> <style> .bd-placeholder-img { font-size: 1.125rem; text-anchor: middle; -webkit-user-select: none; -moz-user-select: none; user-select: none; } @media (min-width: 768px) { .bd-placeholder-img-lg { font-size: 3.5rem; } } .b-example-divider { width: 100%; height: 3rem; background-color: rgba(0, 0, 0, .1); border: solid rgba(0, 0, 0, .15); border-width: 1px 0; box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15); } .b-example-vr { flex-shrink: 0; width: 1.5rem; height: 100vh; } .bi { vertical-align: -.125em; fill: currentColor; } .nav-scroller { position: relative; z-index: 2; height: 2.75rem; overflow-y: hidden; } .nav-scroller .nav { display: flex; flex-wrap: nowrap; padding-bottom: 1rem; margin-top: -1px; overflow-x: auto; text-align: center; white-space: nowrap; -webkit-overflow-scrolling: touch; } .btn-bd-primary { --bd-violet-bg: #712cf9; --bd-violet-rgb: 112.520718, 44.062154, 249.437846; --bs-btn-font-weight: 600; --bs-btn-color: var(--bs-white); --bs-btn-bg: var(--bd-violet-bg); --bs-btn-border-color: var(--bd-violet-bg); --bs-btn-hover-color: var(--bs-white); --bs-btn-hover-bg: #6528e0; --bs-btn-hover-border-color: #6528e0; --bs-btn-focus-shadow-rgb: var(--bd-violet-rgb); --bs-btn-active-color: var(--bs-btn-hover-color); --bs-btn-active-bg: #5a23c8; --bs-btn-active-border-color: #5a23c8; } .bd-mode-toggle { z-index: 1500; } </style> </head> <script> $(document).ready(function (){ function fSignOut(){ let form = document.createElement('form'); form.setAttribute('method', 'post'); form.setAttribute('action','/logout'); document.body.appendChild(form); form.submit(); } }) </script> <body> <svg xmlns="http://www.w3.org/2000/svg" style="display: none;"> <symbol id="bootstrap" viewBox="0 0 118 94"> <title>Bootstrap</title> <path fill-rule="evenodd" clip-rule="evenodd" d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path> </symbol> <symbol id="home" viewBox="0 0 16 16"> <path d="M8.354 1.146a.5.5 0 0 0-.708 0l-6 6A.5.5 0 0 0 1.5 7.5v7a.5.5 0 0 0 .5.5h4.5a.5.5 0 0 0 .5-.5v-4h2v4a.5.5 0 0 0 .5.5H14a.5.5 0 0 0 .5-.5v-7a.5.5 0 0 0-.146-.354L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.354 1.146zM2.5 14V7.707l5.5-5.5 5.5 5.5V14H10v-4a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0-.5.5v4H2.5z"/> </symbol> </svg> <main> <h1 class="visually-hidden">Headers examples</h1> <%--<div class="b-example-divider"></div>--%> <header class="p-3 text-bg-dark"> <div class="container"> <div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"> <a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"> <svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg> </a> <ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"> <li><a href="/" class="nav-link px-2 text-secondary">Home</a></li> <li><a href="#" class="nav-link px-2 text-white">Features</a></li> <li><a href="#" class="nav-link px-2 text-white">Pricing</a></li> <li><a href="#" class="nav-link px-2 text-white">FAQs</a></li> <li><a href="#" class="nav-link px-2 text-white">About</a></li> </ul> <form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"> <input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..." aria-label="Search"> </form> <div class="text-end"> <c:choose> <c:when test="${sessionScope.nickname eq null}"> <button type="button" class="btn btn-outline-light me-2" onclick="location.href='/login'">Login</button> <button type="button" class="btn btn-warning" onclick="location.href='/join'">Sign-up</button> </c:when> <c:otherwise> ${nickname}님 <button type="button" class="btn btn-warning" onclick="location.href='/modify'">MyPage</button> <form action="/logout" method="post"> <button type="submit" class="btn btn-outline-light me-2" >Logout</button> </form> </c:otherwise> </c:choose> </div> </div> </div> </header> <%-- <div class="b-example-divider"></div>--%> </main> <%--<script src="assets/dist/js/bootstrap.bundle.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>--%>header에서는 버튼 클릭 시 페이지 이동 or 작업 수행을 하게 만드려고 한다. 예를 들어 로그인 버튼 클릭시 로그인 페이지로 이동, 회원가입 버튼 클릭시 회원가입 페이지로 이동. 부트스트랩을 가져다 써서 깔끔하지 않지만 서서히 다듬어갈 코드들이다. 로그인, 로그아웃같은 기능 설명은 뒤에서 따로 하겠다.
<footer.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"%> <div class="container"> <footer class="py-3 my-4"> <ul class="nav justify-content-center border-bottom pb-3 mb-3"> <li class="nav-item"><a href="#" class="nav-link px-2 text-body-secondary">Home</a></li> <li class="nav-item"><a href="#" class="nav-link px-2 text-body-secondary">Features</a></li> <li class="nav-item"><a href="#" class="nav-link px-2 text-body-secondary">Pricing</a></li> <li class="nav-item"><a href="#" class="nav-link px-2 text-body-secondary">FAQs</a></li> <li class="nav-item"><a href="#" class="nav-link px-2 text-body-secondary">About</a></li> </ul> <p class="text-center text-body-secondary">© 2023 Company, Inc</p> </footer> </div> <script src="assets/dist/js/bootstrap.bundle.min.js"></script> </body> </html>반응형'프로젝트 > 도서 관리 시스템' 카테고리의 다른 글
[Spring Boot] 2-2. 세션을 사용하는 회원 가입, 회원 정보 수정 (1) 2023.06.19 [Spring Boot] 2-1. 세션을 사용하는 회원 로그인, 로그아웃 (0) 2023.06.19 [Spring Boot] 1-3. Oracle + MyBatis 연동 테스트 (0) 2023.06.19 [Spring Boot] 1-2. 프로젝트 생성 (JSP 사용하기) (0) 2023.06.12 [Spring Boot] 1. 도서 관리 프로젝트 기획 (0) 2023.06.12