-
[jQuery란?] 정의&사용법 , $(document).ready(), 선택자 종류, toggle프로그래밍 언어/JavaScript 2022. 8. 24. 14:52
제이쿼리란?
자바스크립트 코드를 좀 더 직관적으로 이해할 수 있도록 짧고 단순한 코드 형태로 변형하여 제공하는 것.
자바스크립트 : document.getElementById(“p”).innerHTML = “웹 프로그래밍“;
제이쿼리 : $(“#p”).html(“웹 프로그래밍”);<제이쿼리를 사용하는 이유>
1. 자바스크립트의 문서 객체 모델 DOM과 이벤트 객체는 호환성이 떨어지는 단점이 존재했다. 예를들어 인접 요소 선택자 중 다음 요소 선택자는 브라우저별로 결과가 달랐다. 이를 해결하기 위해 등장한 제이쿼리는 호환성 문제를 해결했다.
2. 편리한 애니메이션 효과 기능 구현.
jQuery 라이브러리 HTML에 연동하기
1. 다운로드 방식
: jquery 라이브러리 파일을 다운받아 HTML에서 해당 파일을 불러와 연동하는 방식 http://jquery.com/ 사이트에 접속해 최신 버전 다운받을 수 있다.
<script src="jquery-1.12.3.js"></script>

2. CDN 링크를 이용하는 방법
: CDN을 이용하는 경우 반드시 PC가 인터넷에 연결되어 있는지 확인한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
제이쿼리 선택자 종류 및 사용 법
1. 태그 선택자
$("div").css("color","blue");
2. 아이디 선택자
: id는 키 역할을 하므로 특정 요소, 객체, 태그를 제어하기 위해 사용
$("#box1").css("color","orange");
3. class 선택자
: class는 공통적인 속성을 가진, 즉 그룹핑이 되어 있는 요소들을 묶어서 제어하기 위해 사용함
$(".box").css("color","yellow");
4. 자식/자손 선택자
: list1 이라는 id를 가진 태그 안에 있는 li 태그들을 모두 선택한다. ( 바로 아래 자식태그만 건드리는 것이 아닌 list1의 모든 자식 태그들을 나타낸다.)
$("#list1 li").css("color","green");
:list1이라는 id를 가진 태그안에 있는 1 depth 아래있는 자식들 중 li 태그만 선택 됨
$("#list1 > li").css("color","green");
5. 형제 / 인접 선택자
: ui 태그가 연속적으로 붙어있는 태그들을 숨긴다.
$("ul + ul").css("display","none");
6. 속성 선택자
: div 중에 title 속성이 있는 태그들만 가지고 온다.
$("div[title]").css("color","red");
$(document).ready()
.ready(handler)는 DOM이 완전히 불러와지면서 실행되는 EVENT이다.
일반적으로 브라우저가 HTML을 보여주기 위해서는 먼저 문서 구조를 만들고 만들어진 문서 구조 위에 디자인을 입히는 형식을 취하는데 이 과정에서 디자인이 입혀지지 않은 상태로 문서 구조가 만들어진 시점에서 실행되는 EVENT가 ready()를 나타낸다.

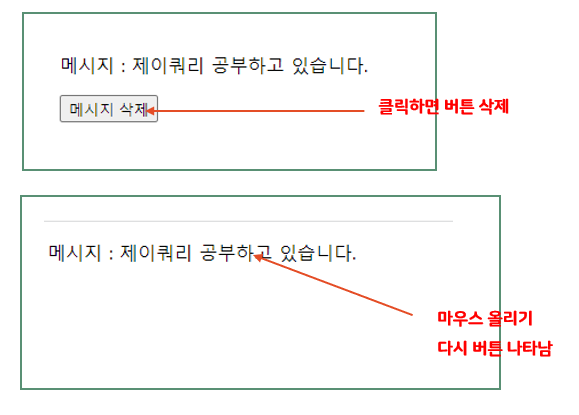
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>메시지 사라졌네</title> <!-- 박스만들기 2 -> 첫 번째 매개변수에 속성의 이름을 입력하고 두 번째 매개변수에 함수를 입력 jquery를 사용할 수 있도록 스크립트 추가 다운로드 받아서 링크를 걸거나 주소를 쓸 수 있음 단 주소를 달면 인터넷이 연결돼있어야만 함 --> <script src="http://code.jquery.com/jquery-3.1.1.js"></script> <script> //이런 형태가 jquery : jQuery는 태그를 찾을 때 BOM이나 DOM을 사용하지 않고 CSS 선택자를 사용한다. //$(document).ready(function() : 제이쿼리 기본형 ) //$ : 태그를 검색해서 반환하는 역할 $(document).ready(function(){ //button 태그에 클릭 동작이 실행되면 button 태그를 숨김 $("button").click(function(){ $("button").hide(); }); //p태그에 마우스가 올라가면 $("p").mouseover(function(){ //button태그가 보임 $("button").show(); }); }); </script> </head> <body> <p>메시지 : 제이쿼리 공부하고 있습니다.</p> <button>메시지 삭제</button> </body> </html>
자바스크립트 window.onload
JavaScript는 html 내의 요소들을 움직일 수 있는 dom 객체를 조작하는 방식으로 주로 사용한다. 위에부터 차례로 읽어들이는 프로그래밍 본연의 작동 방식고, 실행 이전에 에러 체크를 하지 않고 실행하는 인터프리터 언어적 특성으로 인해 자바스크립트는 작성 위치에 따라 오작동을 일으키기도 한다.

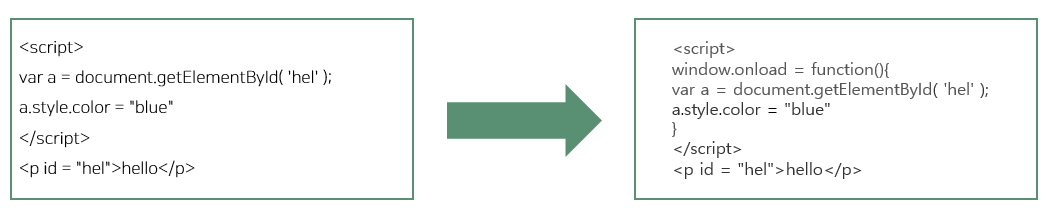
좌측과 같이 사용하면 원칙상 자바스크립트의 document.getElementById('id')가 html 내부 id가 hel 이란 태그가 생성되기도 전에 실행되므로 문제가 일어난다. (글자 색상이 적용되지 않는다)
자바스크립트가 문서가 준비된 상황 이후에 발생하도록만 한다면 문서 앞에 선언해도 상관없어지는데, 바로 이런 역할을 하는 것이 window.onload 메서드 이다. window.onload라는 메서드를 오버라이딩(재정의)해주면 되는데, 해당 함수 내의 코드 스크립트는 웹브라우저 내의 모든 요소가 준비되어야 실행이 되도록 할 수 있다.
window.onload와 $(document).ready() 차이
- window.onload
1) 호출 시점 : 페이지의 모든 요소들이 로드된 이후에 호출
2) 특징 : 한 페이지에서 하나의 window.onload() 함수만 적용된다. 가장 나중에 호출될 함수만 적용
- $(document).ready()
1) 호출 시점 : DOM이 로드된 시점
2) 특징 : 외부 리소스 및 이미지 로딩과 상관없이 DOM만 로드되면 바로 실행된다. 중복 사용해도 모두 실행
즉) $(document).ready() 실행 후 window.onload가 실행된다.
toggle
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스타일 변경, css 적용 해제, toggle 한 번 눌렀을 때 삽입, 삭제 </title> <!-- 같은 폴더 내 jqyery.js 가 존재해야한다. --> <script src = "jquery-3.2.1.min.js"> </script> <script> $(document).ready(function(){ //토글 클래스 //버튼 클릭 이벤트가 발생하면 실행된다. $("button").click(function(){ //toggleClass : addClass, removeClass를 통하한 명령 //처음 누를면 add, 한 번 더 실행되면 remove가 된다. //toggleClass가 있으면 버튼을 2개 만들지 않아도 //한개로 적용/해제가 가능하다. $("h1, h2, p, div").toggleClass("red"); }); }); </script> <style> .red{ color: red; border: 1px solid blue; } </style> </head> <body> <h1>HTML</h1> <h2>CSS</h2> <h3>자바스크립트</h3> <div>제이쿼리</div> <button>CSS 적용/해제</button> </body> </html> 반응형
반응형'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
[javaScript] jQuery로 코드 변경해보기 (html, css, class 제어, 이벤트리스너) (1) 2022.11.12 [JavaScript] alert 박스, onclick, function, EventListener 기초 (0) 2022.11.11 [javascript 기초] const & let & var 차이점, Arrays, Object (0) 2022.09.14 [Ajax란? ] 제이쿼리와 $.ajax() , $.get(), $.post() 메서드 (0) 2022.09.01 [JavaScript 란?] 자바스크립트 개념, 변수, 함수, 객체 사용 예제 (0) 2022.08.24