-
[4-ch17 댓글 처리 ③] jQuery와 Ajax 처리, JavaScript 모듈화Back-End/Spring Legacy 2022. 9. 1. 20:25
JavaScript 모듈화
화면에 사용되는 jQuery는 막강한 기과 다양한 플러그인을 통해 많은 프로젝트에서 기본으로 사용된다. 특히 Ajax를 이용하는 경우 jQuery의 함수를 이용해서 쉽게 사용할 수 있기 때문에 많이 사용한다. 화면 내에서 JavaScript를 처리하다 보면 어느 순간 이벤트 처리와 DOM 처리, Ajax 처리 등이 마구 섞여 유지보수 하기 힘든 코드를 만드는 경우가 있다. 이런 경우를 대비해 좀 더 JavaScript를 하나의 모듈처럼 구성하는 방식을 이용하는 것이 좋다.
webapp 내 resources 폴더에 js 폴더 내 reply.js 파일을 작성한다.

reply.js 파일은 게시물의 조회 페이지에서 사용하기 위해 작성된 것이므로, views/board/get.jsp 파일에 추가하도록 한다. 컨트롤 누르고 주소 클릭 시 해당 파일로 이동하므로 파일명이 잘 적혔나 확인 필수!
<script type="text/javascript" src="/resources/js/reply.js"></script>
모듈 패턴은 쉽게 말해서 Java 클래스처럼 JavaScript를 이용해 메서드를 가지는 객체를 구성한다. 모듈 패턴은 JavaScript의 즉시 실행함수와 '{}'를 이용해 객체를 구성한다.
<reply.js>
console.log("Reply Module....."); var replyService =(function(){ return {name:"AAA"}; })();JavaScript의 즉시 실행함수는 ( ) 안에 함수를 선언하고 바깥쪽에서 실행해 버린다. 즉시 실행함수는 함수의 실행 결과가 바깥쪽에 선언된 변수에 할당된다. 위의 코드에서 replyService라는 변수에 name이라는 속성에 'AAA'라는 속성값을 가진 객체가 할당된다. get.jsp에서 자바스크립트를 이용해 console.log(replyService); 라는 코드를 작성하면 웹브라우저 콘솔창에 {name:"AAA"}가 출력된 걸 확인할 수 있다.
1. 댓글 등록 처리

모듈 패턴은 즉시 실행하는 함수 내부에서 필요한 메서드를 구성해서 객체를 구성하는 방식이다. 그 후 외부에서는 Ajax 호출이 감춰져있기 때문에 코드를 좀 더 깔끔하게 작성할 수 있다.
reply.js 내에 add 함수는 Ajax를 이용해 POST 방식으로 호출하는 코드이다.
<reply.js add() 정의>
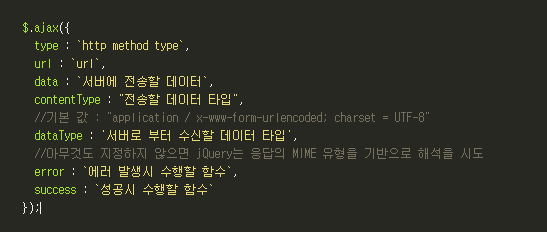
console.log("Reply Module....."); var replyService =(function(){ function add(reply, callback, error) { console.log("add reply..............."); $.ajax({ type : 'post', url : '/replies/new', //data : HTTP 요청과 함께 서버로 보낼 데이터 //JSON.stringify(reply): JavaScript 값/객체를 JSON 문자열로 변환해주는 메서드이다. //stringify를 그대로 해석하면 string(문자열) + ify(~화 하다) = 문자열화 하다, 문자열로 만들다 라는 뜻 data : JSON.stringify(reply), //contentType: 서버에 데이터 보낼 때 전송할 데이터 타입 contentType : "application/json; charset=utf-8", //요청 성공 시 동작할 콜백 함수 지정 success : function(result, status, xhr) { if (callback) { callback(result); } }, //요청 실패 시 실행될 콜백 함수 지정 //status : HTTP 상태 코드 //error : 에러 메시지 error : function(xhr, status, er) { if (error) { error(er); } } }) } return { add : add }; })();add() 에서 주의 깊게 봐야 하는 부분은 데이터 전송 타입이 'application/json; charset=utf-8' 방식으로 전송한다는 점과 파라미터로 callback과 error를 함수로 받을 것이라는 점이다. 만일 Ajax 호출이 성공하고, callback 값으로 적절한 함수가 존재한다면 해당 함수를 호출해서 결과를 반영하는 방식이다.
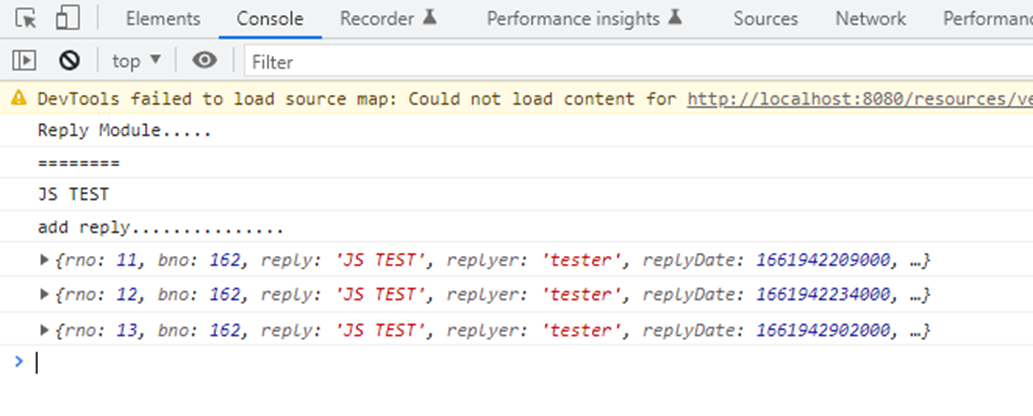
Javascript는 특이하게 함수의 파라미터 개수를 일치시킬 필요가 없기 때문에 callback이나 error와 같은 파라미터는 필요에 따라 작성할 수 있다. reply.js를 이용하는 get.jsp에서 테스트를 위해 replyService.add()를 호출해본다.
<get.jsp add() 호출 >
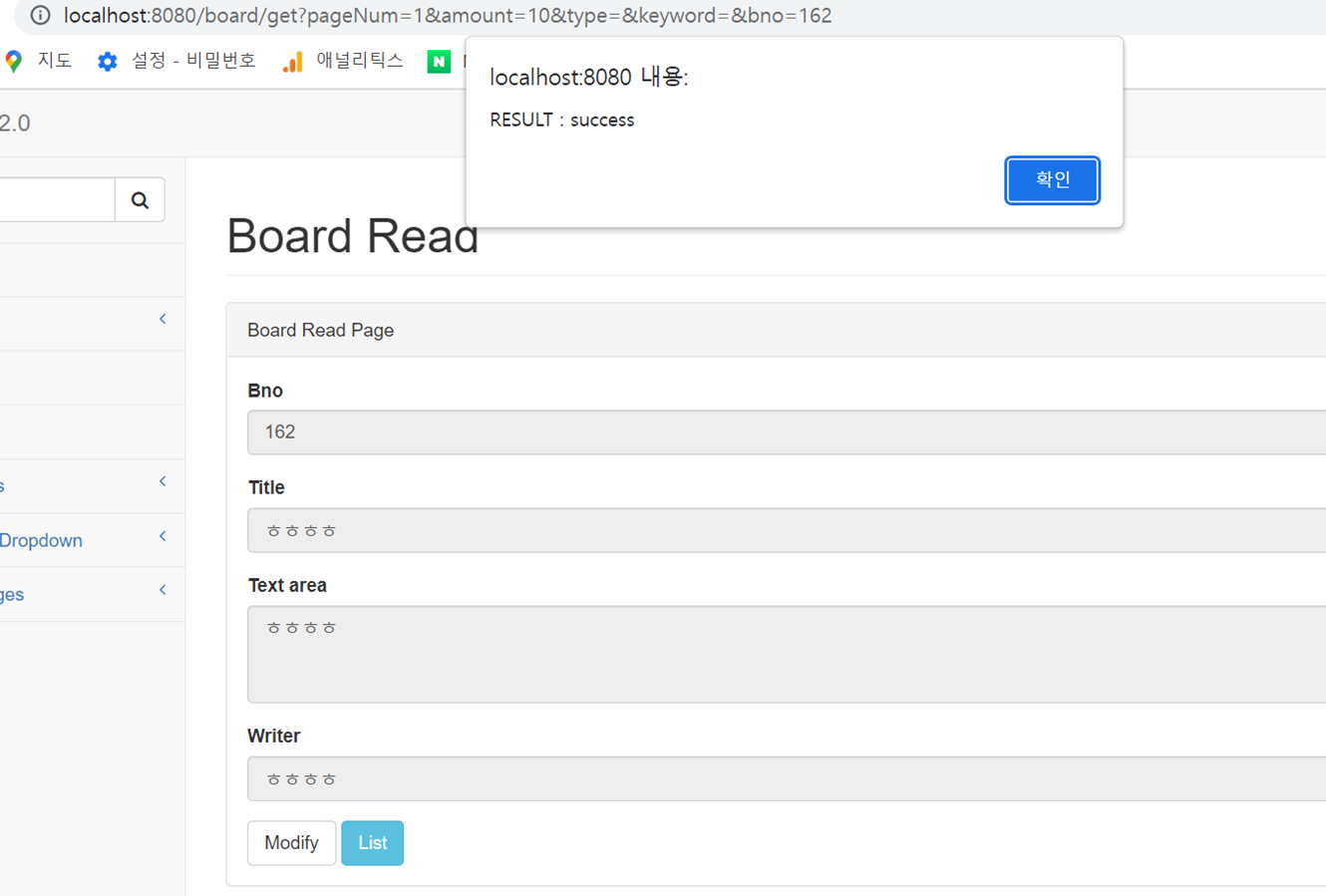
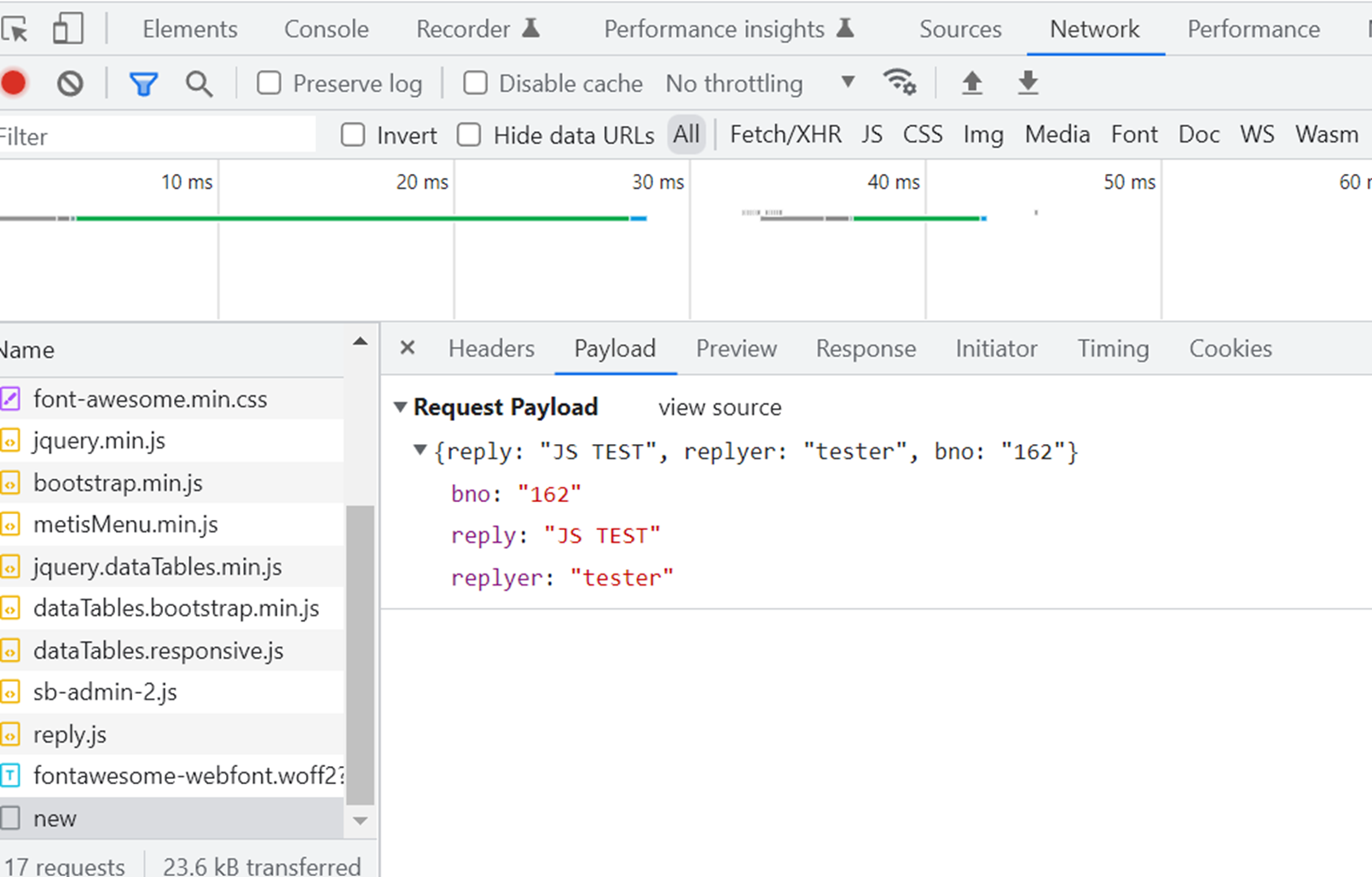
<script type="text/javascript"> console.log("========"); console.log("JS TEST"); var bnoValue = '<c:out value="${board.bno}"/>'; replyService.add( {reply:"JS TEST", replyer:"tester", bno:bnoValue} , function(result){ alert("RESULT : " +result); }); </script>get.jsp 내부에서는 Ajax 호출은 replyService라는 이름의 객체에 감춰져 있으므로 필요한 파라미터들만 전달하는 형태로 간결해진다. replyService의 add()에 던져야 하는 파라미터는 Javascript의 객체 타입으로 만들어 전송해주고, Ajax 전송 결과를 처리하는 함수를 파라미터로 같이 전달한다.
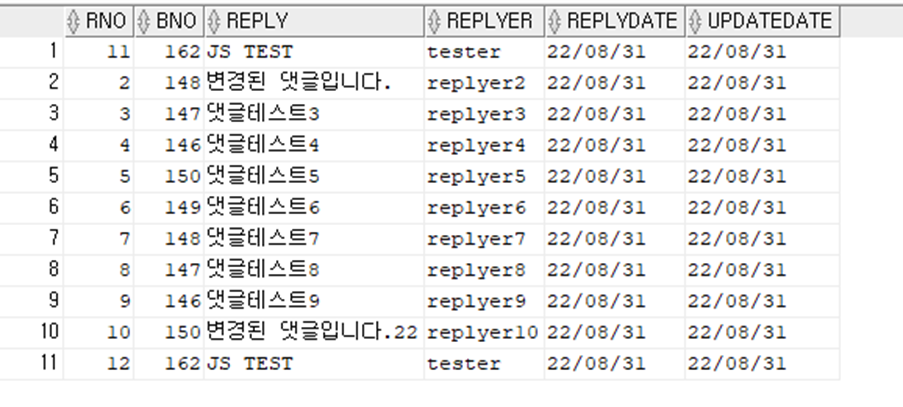
프로젝트를 Tomcat에서 실행하고 결과를 확인해보면 DB에 정상적으로 댓글이 추가되어야 하고, 브라우저에는 경고창이 보여야 한다.


서버에서는 JSON 데이터가 ReplyVO 타입으로 제대로 변환되는 것을 볼 수 있다.
INFO org.zerock.controller.ReplyController(create:39) - ReplyVO : ReplyVO(rno=null, bno=162, reply=JS TEST, replyer=tester, replyDate=null, updateDate=null)
INFO org.zerock.service.ReplyServiceImpl(Register:24) - register...ReplyVO(rno=null, bno=162, reply=JS TEST, replyer=tester, replyDate=null, updateDate=null)
2. 댓글의 목록 처리
댓글이 정상적으로 처리되었다면 다음 단계에서는 해당 게시물에 있는 댓글의 전체 목록을 가져온다.
<reply.js getList() 정의>
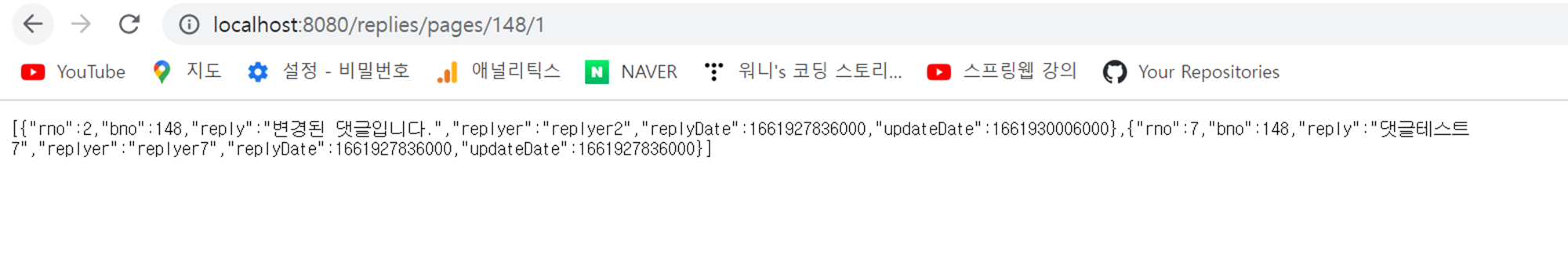
getList()는 param이라는 객체를 통해 필요한 파라미터를 전달받아 JSON 목록을 호출한다.
function getList(param, callback, error) { var bno = param.bno; var page = param.page || 1; //$.getJSON: 전달받은 주소로 GET 방식의 HTTP 요청을 전송하여, 응답으로 JSON 파일을 전송받음. //url은 '/replies/pages/게시물번호/페이지번호' 형태이다. $.getJSON("/replies/pages/" + bno + "/" + page, function(data) { if (callback) { callback(data); } }).fail(function(xhr, status, err) { if (error) { error(); } }); }<get.jsp getList() 호출>
replyService.getList({bno:bnoValue, page:1}, function(list){ for(var i=0, len=list.length||0; i<len; i++){ console.log(list[i]); } });

3. 댓글 삭제
댓글 삭제는 DELETE 방식을 통해 해당 URL을 호출하는 것이다.
<reply.js remove() 정의>
remove()는 DELETE 방식으로 데이터를 전달하므로, $.ajax()를 이용해 type 속성으로 'delete'를 지정한다.
function remove(rno, callback, error) { $.ajax({ type : 'delete', url : '/replies/' + rno, success : function(deleteResult, status, xhr) { if (callback) { callback(deleteResult); } }, error : function(xhr, status, er) { if (error) { error(er); } } }); }<get.jsp remove() 호출>
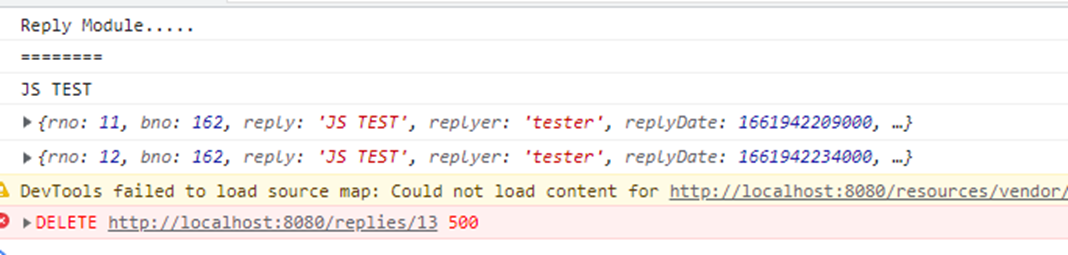
board/get.jsp에서는 반드시 실제 데이터베이스에 있는 댓글 번호를 이용해 정상적으로 삭제되는지 확인한다.
replyService.remove(13, function(count) { console.log(count); if (count === "success") { alert("REMOVED"); } }, function(err) { alert('ERROR...'); });아래 메시지는 이미 삭제한 후에, 다시 똑같은 게시글의 상세보기 페이지에 들어가서 13번 게시글을 삭제했기에 에러가 난 모습이다.


4. 댓글 수정
댓글 수정은 수정하는 내용과 함께 댓글 번호를 전송한다. 댓글 내용은 JSON 형태로 전송하기 때문에 댓글 등록과 유사한 부분이 많다.
<reply.js update() 정의 >
function update(reply, callback, error) { console.log("RNO: " + reply.rno); $.ajax({ type : 'put', url : '/replies/' + reply.rno, data : JSON.stringify(reply), contentType : "application/json; charset=utf-8", success : function(result, status, xhr) { if (callback) { callback(result); } }, error : function(xhr, status, er) { if (error) { error(er); } } }); }<get.jsp update() 호출 >
replyService.update({ rno : 12, bno : bnoValue, reply : "Modified Reply...." }, function(result) { alert("수정 완료..."); });반응형'Back-End > Spring Legacy' 카테고리의 다른 글
[5-ch18 Spring] AOP 개념, 용어(JoinPoint, Pointcut, Advice..) (0) 2022.09.07 [4-ch17 댓글 처리 ④] 댓글의 페이징 처리 (인덱스 생성, 화면 처리) (0) 2022.09.06 [4 -ch17 댓글 처리 ② ] 서비스 영역과 Controller 처리 (@RequestBody, @PathVariable, consumes, produces ) (0) 2022.09.01 [Spring REST] @RequestBody와 @RequestParam 차이 (0) 2022.09.01 [4-ch17 댓글 처리 ① ] sql 댓글 테이블 생성과 영속 영역 설계 (MyBatis) (0) 2022.09.01