-
[Spring Boot] 메시지, 국제화 파일 생성 후 타임리프에 적용해보기Back-End/Spring Boot 2022. 10. 26. 12:17
📑 메시지 (messages)
만약, 상품을 시스템이 있을 때 상품명이라는 단어를 모두 상품이름으로 고쳐달라고 하면 어떻게 해야할까??
<label for="itemName">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">여러 화면에 보이는 label 태그에 단어를 변경하려면 각각의 화면들을 찾아가서 변경해야한다. 만약 화면이 수백, 수천개가 된다면,,? 너무 번거로운 작업이다.
이런 다양한 메시지를 한 곳에 관리하도록 하는 기능을 메시지 기능이라고 한다.
🎃 1.messages.properties라는 메시지 관리용 파일을 만들고
item=상품
item.id=상품 ID
item.itemName=상품명
item.price=가격
item.quantity=수량🎃 2. 각 HTML들에서 해당 데이터 key 값으로 불러 사용하는 것이다.
<label for="itemName" th:text="#{item.itemName}">
📑 국제화
국제화는 메세지에서 한 발 더 나가는 개념인데, messages.properties를 각 나라별로 별도로 관리하는 서비스를 국제화할 수 있다. messages_en.properties / messages_ko.properties와 같이 파일을 설정해두고 같은 key값에 ko는 한국어, en은 영어 값을 적어두면 된다.
ex)
messages_en.properties -> item.id=Item ID
messages_ko.properties -> item.id=상품 ID
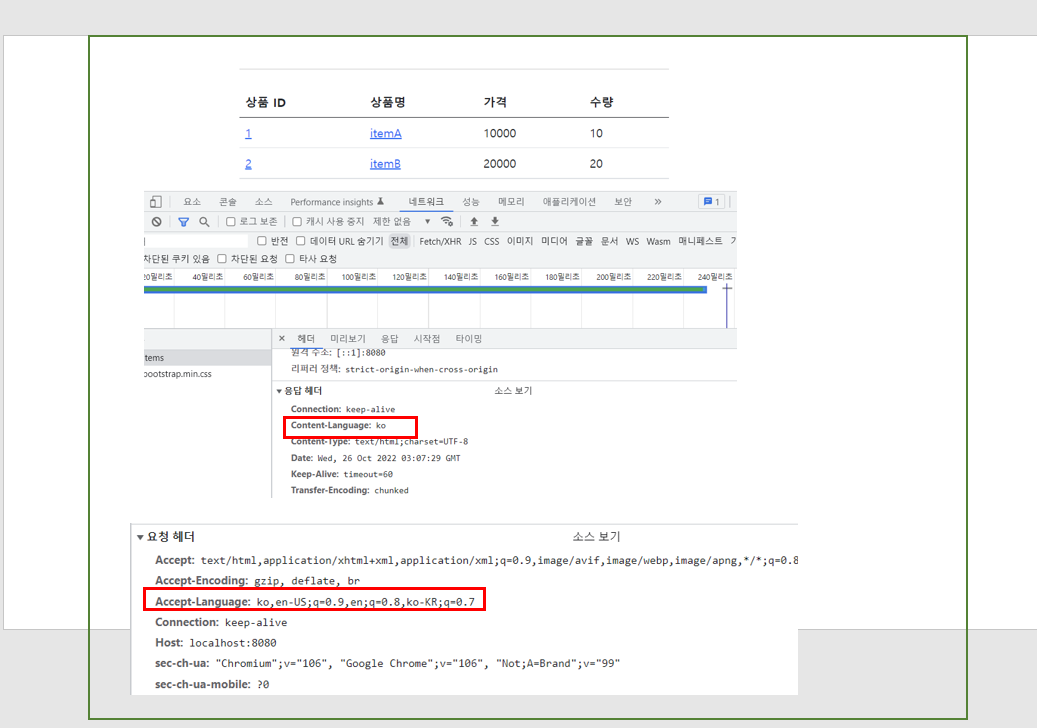
한국에서 접근한것인지 영어권에서 접근한 것인지 인식하는 방법은 HTTP accept_language 헤더 값을 사용하거나 사용자가 직접 언어를 선택하도록 하고, 쿠키등을 사용해 처리하면 된다.
(기본적으로 chrome에선 한국어로 되어있음. 물론 영어나 다양한 언어로 변경도 가능)

📑 스프링 부트 MessageSource 등록하기
스프링부트를 사용하면 MessageSource를 자동으로 스프링 빈으로 등록한다. application.properties에 메시지 소스 기본 값을 설정할 수 있는데 다음과 같이 보통 설정한다. 보통 spring.messages.basename=messages만 설정하던데 test 코드에서 한글 깨짐 현상이 발생하여 encoding 코드도 넣어주었다.
<application.properties 설정>
spring.messages.basename=messages
spring.messages.encoding=UTF-8MessageSource를 스프링 빈으로 따로 등록하지 않고, 스프링 부트와 관련된 별도의 설정을 하지 않으면 messages라는 이름으로 기본 등록된다. 따라서 (messages_en.properties / messages_ko.properties) 등등 파일만 등록하면 자동으로 인식된다.
★ 여기서 messages 조심하자!! message로 적어서 오류남.
📌 messages.properties : 기본 값으로 사용 (한글)
📌 messages_en.properties : 영어 국제화 사용📑 스프링 부트 메세지 파일 만들기
<messages.properties>
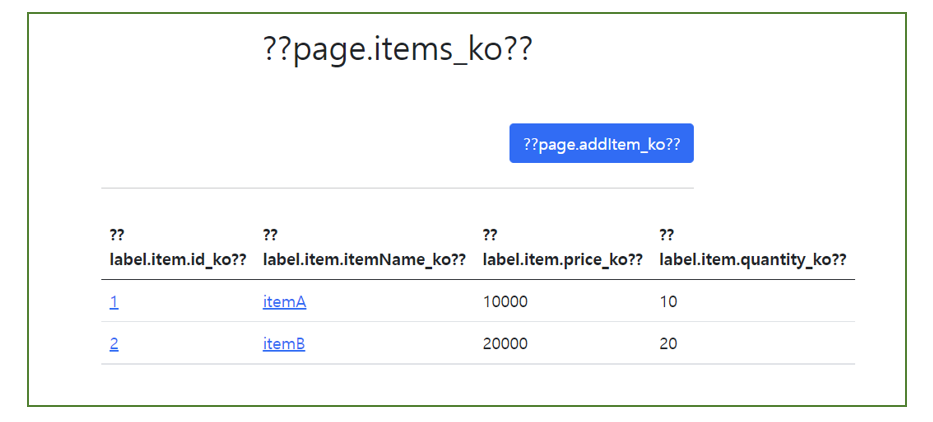
label, page, button과 같이 각각 명칭을 구분가능하게 정했다.
hello=안녕 hello.name=안녕 {0} label.item=상품 label.item.id=상품 ID label.item.itemName=상품명 label.item.price=가격 label.item.quantity=수량 page.items=상품 목록 page.item=상품 상세 page.addItem=상품 등록 page.updateItem=상품 수정 button.save=저장 button.cancel=취소타임리프에 적용하기 위해선 메시지 표현식 #{...}을 사용하면 된다. 아래 코드와 같은 식으로 <div th:text="#{label.item}"></h2> 다음과 같이 th:text에 표현될 데이터에 #{label.item}과 같이 properties 파일에서 설정해둔 key 값을 넣어주면 된다.
<form action="item.html" th:action th:object="${item}" method="post"> <div> <label for="itemName" th:text="#{label.item.itemName}">상품명</label> <input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요"> </div> <div> <label for="price" th:text="#{label.item.price}">가격</label> <input type="text" id="price" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요"> </div> <div> <label for="quantity" th:text="#{label.item.quantity}">수량</label> <input type="text" id="quantity" th:field="*{quantity}" class="form-control" placeholder="수량을 입력하세요"> </div> <hr class="my-4"> <div class="row"> <div class="col"> <button class="w-100 btn btn-primary btn-lg" type="submit" th:text="#{button.save}">상품 등록</button> </div> <div class="col"> <button class="w-100 btn btn-secondary btn-lg" onclick="location.href='items.html'" th:onclick="|location.href='@{/message/items}'|" type="button" th:text="#{button.cancel}">취소</button> </div> </div> </form>반응형'Back-End > Spring Boot' 카테고리의 다른 글
[Spring Boot] Bean Validation , 한계와 객체 분리 (0) 2022.11.01 [Spring Boot] 검증 요구사항 ( fieldError, rejectValue() ..) (0) 2022.10.28 [Spring Boot] 타임리프가 지원하는 form 속성 기능 (check box, radio button, select box) (0) 2022.10.25 [Spring Boot] thymeleaf, 타임리프 기본기능 - 2편 (0) 2022.10.24 [Spring Boot] thymeleaf, 타임리프 기본 기능 - 1편 (0) 2022.10.21