-
[Spring Boot] thymeleaf, 타임리프 기본기능 - 2편Back-End/Spring Boot 2022. 10. 24. 14:50
지난 포스팅에 이어 타임리프 기본 기능에 대해 더 알아보겠다.
📑 타임리프 기본 기능들
타임리프를 사용하려면 HTML 파일 상단에 <html xmlns:th="http://www.thymeleaf.org"> 선언을 해줘야한다. 아래 기능들에 대해 알고 싶다면 아래 링크 클릭!
📌간단한 표현:
◦ 변수 표현식: ${...}
◦ 선택 변수 표현식: *{...}
◦ 메시지 표현식: #{...}
◦ 링크 URL 표현식: @{...}
◦ 조각 표현식: ~{...} • 리터럴
◦ 텍스트: 'one text', 'Another one!',…
◦ 숫자: 0, 34, 3.0, 12.3,…
◦ 불린: true, false
◦ 널: null
◦ 리터럴 토큰: one, sometext, main,…
📌문자 연산:
◦ 문자 합치기: +
◦ 리터럴 대체: |The name is ${name}|
📌산술 연산:
◦ Binary operators: +, -, *, /, %
◦ Minus sign (unary operator): -
📌불린 연산:
◦ Binary operators: and, or
◦ Boolean negation (unary operator): !, not
📌비교와 동등: ◦ 비교: >, <, >=, <= (gt, lt, ge, le)
◦ 동등 연산: ==, != (eq, ne)
📌조건 연산:
◦ If-then: (if) ? (then)
◦ If-then-else: (if) ? (then) : (else)
◦ Default: (value) ?: (defaultvalue)
📌특별한 토큰:
◦ No-Operation: _https://wonisdaily.tistory.com/125
[Spring Boot] thymeleaf, 타임리프 기본 기능 - 1편
스프링 레거시 프로젝트로 MVC 패턴을 공부하면서 JSP로 뷰 템플릿을 사용하였다. Spring Boot를 통해 MVC 패턴을 다시 공부하고 있는데 스프링 부트에서 밀고있는 뷰 템플릿은 thymeleaf라고 한다. Thymel
wonisdaily.tistory.com
📑 반복
타임리프에서 반복은 th:each를 사용한다. 추가로 반복에서 사용할 수 있는 여러 상태 값을 지원한다.
<컨트롤러>
: addUsers라는 메서드를 만들었는데, list에 회원 이름과 나이를 입력해 데이터 3개를 만들었다. view에서 사용할 수 있도록 users라는 key값에 value는 list에 저장된 데이터들.
@GetMapping("/each") public String each(Model model){ addUsers(model); return "basic/each"; } private void addUsers(Model model){ List<User> list = new ArrayList<>(); list.add(new User("UserA", 10)); list.add(new User("UserB", 20)); list.add(new User("UserC", 30)); model.addAttribute("users", list); }<뷰 템플릿>
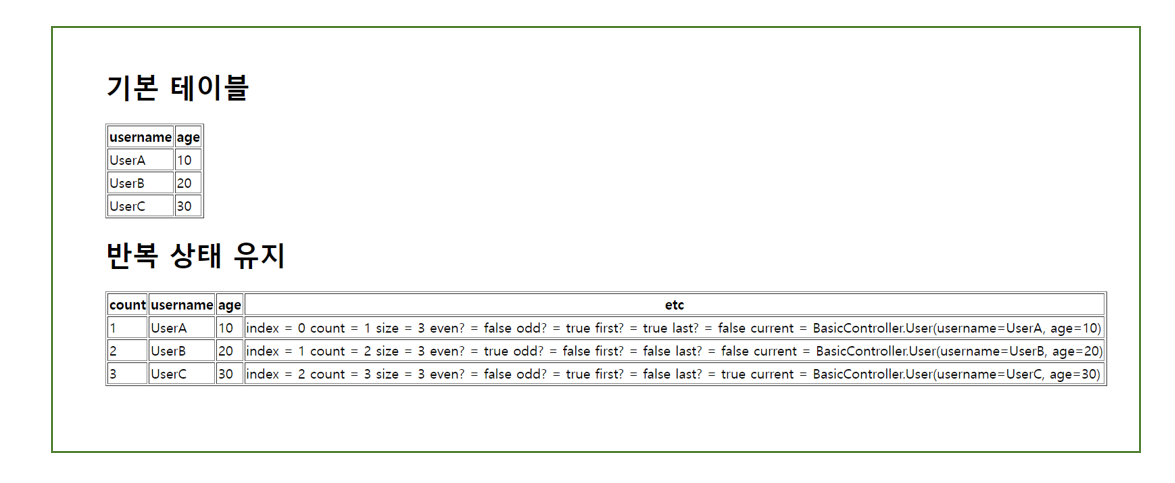
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>기본 테이블</h1> <table border="1"> <tr> <th>username</th> <th>age</th> </tr> <tr th:each="user : ${users}"> <td th:text="${user.username}">username</td> <td th:text="${user.age}">0</td> </tr> </table> <h1>반복 상태 유지</h1> <table border="1"> <tr> <th>count</th> <th>username</th> <th>age</th> <th>etc</th> </tr> <!-- userStat 생략해도 된다. why? 지정한 변수명(user) + Stat이 상태객체의 표현식이기에 <tr th:each="user, userStat : ${users}">--> <tr th:each="user : ${users}"> <td th:text="${userStat.count}">username</td> <td th:text="${user.username}">username</td> <td th:text="${user.age}">0</td> <td> index = <span th:text="${userStat.index}"></span> count = <span th:text="${userStat.count}"></span> size = <span th:text="${userStat.size}"></span> even? = <span th:text="${userStat.even}"></span> odd? = <span th:text="${userStat.odd}"></span> first? = <span th:text="${userStat.first}"></span> last? = <span th:text="${userStat.last}"></span> current = <span th:text="${userStat.current}"></span> </td> </tr> </table> </body> </html>
<tr th:each = "user : ${users}" > 오른쪽 컬렉션 ( ${users} )의 값을 꺼내서 왼쪽 변수 ( user )에 담아 태그를 반복 실행한다. th:each는 List 뿐만 아니라 배열, java.util.Iterable을 구현한 모든 객체를 반복에 사용할 수 있다. Map 또한 사용할 수 있는데 이 경우 변수에 담기는 값은 Map.Entry이다.
반복의 두번째 파라미터를 설정해서 반복의 상태를 확인할 수 있는데, 생략도 가능하다. 만약 생략하면 변수명(user) + Stat이 파라미터 이름이 된다.
📌 index : 0부터 시작하는 값
📌 count : 1부터 시작하는 값
📌 size :전체 사이즈
📌 even, odd : 홀수 짝수 여부 (boolean)
📌 first, last :처음 마지막 여부 ( boolean)
📌 current : 현재 객체📑 조건부
if, unless(if 반대) , switch와 case 자바 문법과 같다.
<컨트롤러>
@GetMapping("/condition") public String condition(Model model){ addUsers(model); return "basic/condition"; }<뷰 템플릿>
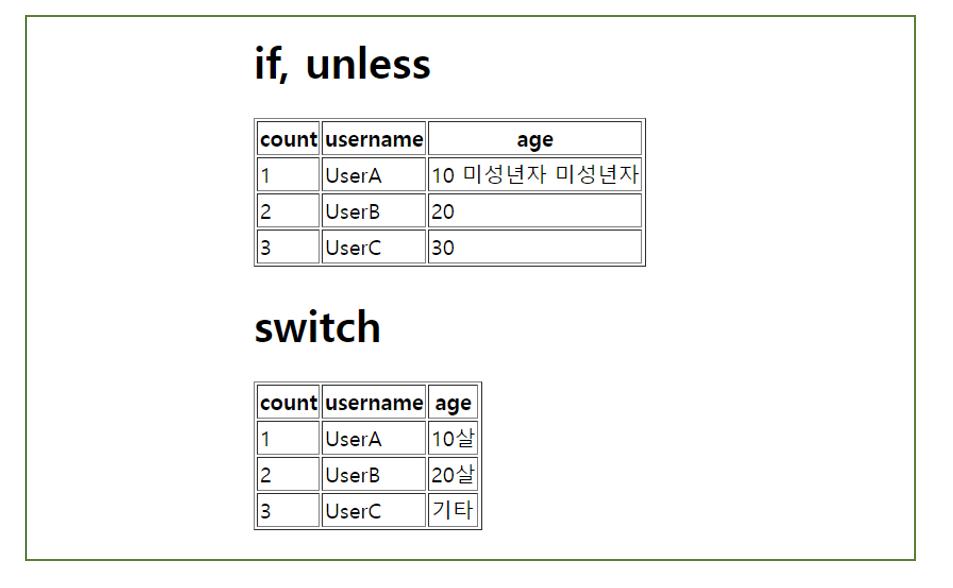
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>if, unless</h1> <table border="1"> <tr> <th>count</th> <th>username</th> <th>age</th> </tr> <tr th:each="user, userStat : ${users}"> <td th:text="${userStat.count}">1</td> <td th:text="${user.username}">username</td> <td> <span th:text="${user.age}">0</span> <span th:text="'미성년자'" th:if="${user.age lt 20}"></span> <span th:text="'미성년자'" th:unless="${user.age ge 20}"></span> </td> </tr> </table> <h1>switch</h1> <table border="1"> <tr> <th>count</th> <th>username</th> <th>age</th> </tr> <tr th:each="user, userStat : ${users}"> <td th:text="${userStat.count}">1</td> <td th:text="${user.username}">username</td> <td th:switch="${user.age}"> <span th:case="10">10살</span> <span th:case="20">20살</span> <span th:case="*">기타</span> </td> </tr> </table> </body> </html>
if, unless 타임리프는 해당 조건이 맞지 않으면 태그 자체를 렌더링하지 않는다.
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
만약 20살 미만이거나, 20살보다 크거나 같지 않은 경우 문장을 출력하고 이에 대한 조건이 맞지 않으면 <span> 태그를 아예 날려버린다.
switch에 경우 *은 만족하는 조건이 없을 때 사용하는 디폴트이다.
📑 주석
<컨트롤러>
@GetMapping("/comments") public String comments(Model model){ model.addAttribute("data", "Spring!"); return "basic/comments"; }<뷰 템플릿>
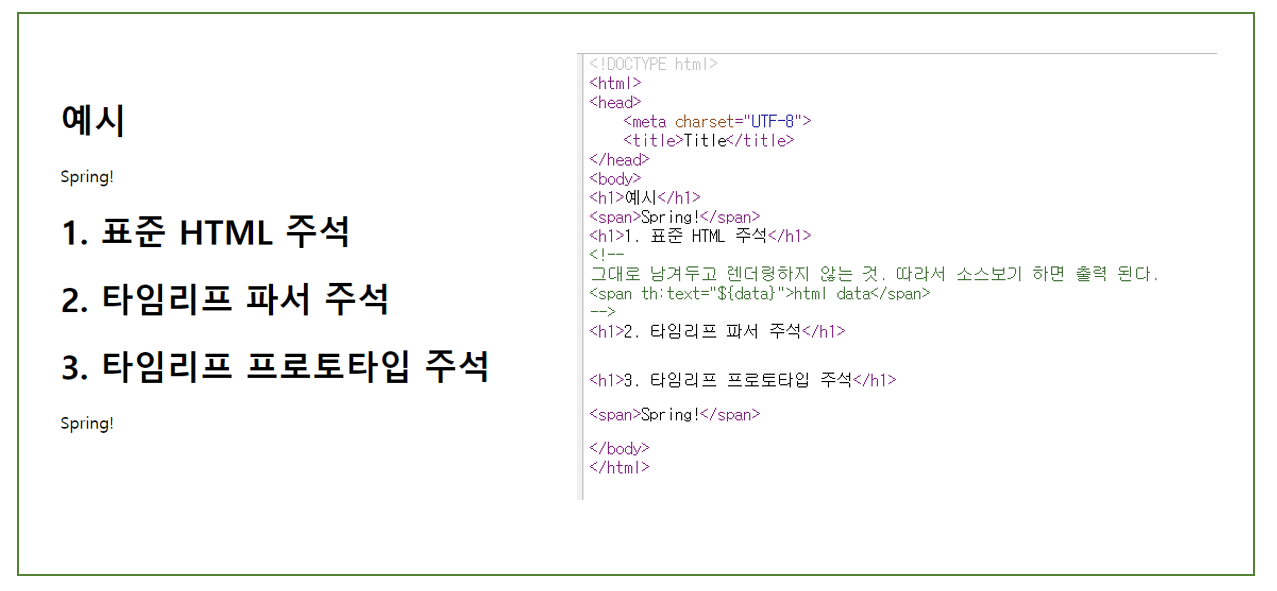
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>예시</h1> <span th:text="${data}">html data</span> <h1>1. 표준 HTML 주석</h1> <!-- 그대로 남겨두고 렌더링하지 않는 것. 따라서 소스보기 하면 출력 된다. <span th:text="${data}">html data</span> --> <h1>2. 타임리프 파서 주석</h1> <!--/* [[${data}]] */--> <!--/*--> 여러줄로 표현하는 것. 아래 내용이 통으로 날라가게 된다. 주로 2번을 많이 사용한다. <span th:text="${data}">html data</span> <!--*/--> <h1>3. 타임리프 프로토타입 주석</h1> <!--/*/ 주석인데, 파일을 그대로 열었을 땐 보이지 않지만 타임리프로 렌더링된 경우에는 데이터 보여줄거야. <span th:text="${data}">html data</span> /*/--> </body> </html>
📌 1. 표준 HTML 주석
: 자바스크립트의 표준 HTML 주석은 타임리프가 렌더링하지 않고 그대로 남겨둔다. 즉) 소스 코드는 노출되는데 렌더링한 페이지에서만 보여지지 않는 것. 따라서 이 주석보다는 2번을 더 많이 사용한다.
📌 2. 타임리프 파서 주석
: 타임리프 파서 주석은 타임리프의 진짜 주석이다. 렌더링에서 주석 부분을 제거한다. 따라서 소스 보기에서도 아예 보여지지 않아 보안에 좋다.
📌 3. 타임리프 프로토타입 주석
: 프로토타입 주석은 html 주석에 약간의 구문을 더한 것 이다. HTML 파일을 웹 브라우저에서 열어보면 HTML 주석이기에 렌더링 하지 않지만, 서버를 통해 타임리프 렌더링을 거치면 이 부분이 정상 처리된다. 잘 사용하진 않는 주석
📑 블록
<th:block>은 HTML 태그가 아닌 타임리프의 유일한 자체 태그이다.
<컨트롤러>
@GetMapping("/block") public String block(Model model){ addUsers(model); return "basic/block"; }<뷰 템플릿>
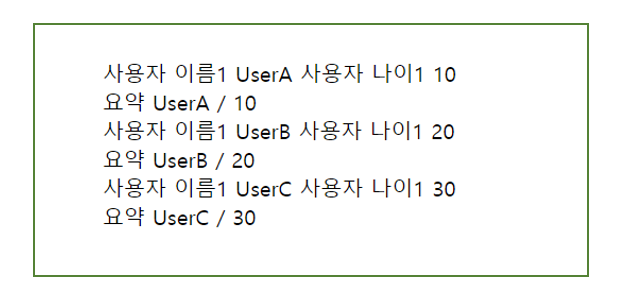
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <th:block th:each="user : ${users}"> <div> 사용자 이름1 <span th:text="${user.username}"></span> 사용자 나이1 <span th:text="${user.age}"></span> </div> <div> <!--요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>--> 요약 <span th:text="|${user.username} / ${user.age}|"></span> </div> </th:block> </body> </html>
타임리프의 특성 상 HTML 태그안에 속성으로 기능을 정의해서 사용하는데, 위 예처럼 애매한 경우 <th:block>은 렌더링시 제거된다.
📑 자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공한다.
<script th:inline="javascript">
<컨트롤러>
@GetMapping("/javascript") public String javascript(Model model) { model.addAttribute("user", new User("userA", 10)); addUsers(model); return "basic/javascript"; }<뷰 템플릿>
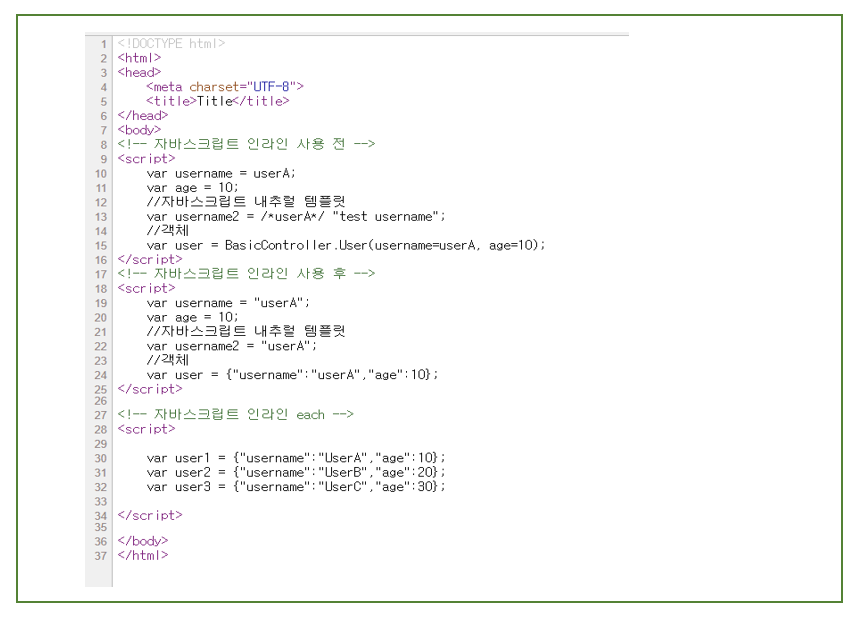
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 자바스크립트 인라인 사용 전 --> <script> var username = [[${user.username}]]; var age = [[${user.age}]]; //자바스크립트 내추럴 템플릿 var username2 = /*[[${user.username}]]*/ "test username"; //객체 var user = [[${user}]]; </script> <!-- 자바스크립트 인라인 사용 후 --> <script th:inline="javascript"> var username = [[${user.username}]]; var age = [[${user.age}]]; //자바스크립트 내추럴 템플릿 var username2 = /*[[${user.username}]]*/ "test username"; //객체 var user = [[${user}]]; </script> <!-- 자바스크립트 인라인 each --> <script th:inline="javascript"> [# th:each="user, stat : ${users}"] var user[[${stat.count}]] = [[${user}]]; [/] </script> </body> </html>
인라인 사용 전 렌더링 결과를 보면 userA라는 변수 이름이 그대로 남아있다. 타임리프 입장에선 정확히 렌더링 한 것이지만 개발자가 기다한 것은 "userA"와 같은 문자열일 것이다. 결과적으로 userA가 변수명으로 사용돼 자바스크립트 오류가 발생한다.
인라인 사용 후 결과를 보면 username2에서 주석 부분이 제거되고, 기대한 "userA"가 정확하게 적용되는 걸 확인할 수 있다.
객체 값을 출력하려면 타임리프는 인라인 기능 사용 후 JSON으로 자동 형 변환 해준다. 인라인 적용 전에는 toString()이 호출되는데, 인라인 사용 후는 JSON 객체로 변환해준다.
📑 템플릿 조각
웹 페이지를 개발할 때 공통 영역이 많이 있다. 예를 들어 상단 영역이나 하단 영역, 좌측 카테고리 등등 여러 페이지에서 함께 사용하는 영역들이 있다. 이런 부분을 코드로 복사해서 사용한다면 변경시 여러 페이지를 다 수정해야 하므로 상당히 비효율적이다. 타임리프는 이런 문제를 해결하기 위해 템플릿 조각과 레이아웃 기능을 지원한다.
<footer template>
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <body> <footer th:fragment="copy"> 푸터 자리 입니다. </footer> <footer th:fragment="copyParam (param1, param2)"> <p>파라미터 자리 입니다.</p> <p th:text="${param1}"></p> <p th:text="${param2}"></p> </footer> </body> </html>footer라는 html에서 th:fragment가 있는 태그는 다른곳에 포함되는 코드 조각으로 이해하면 된다.
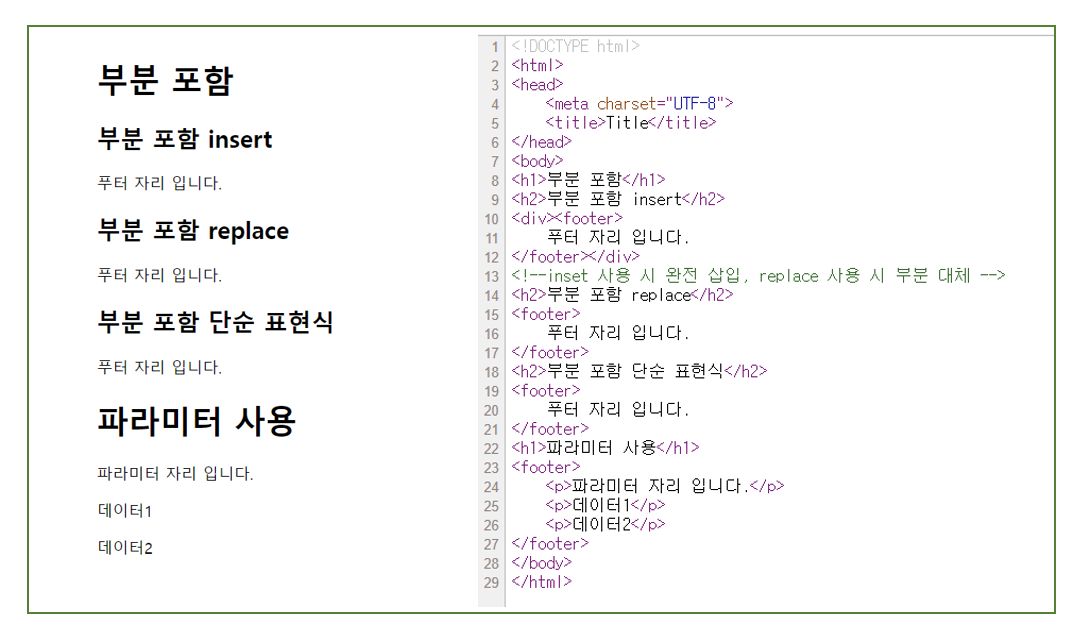
<뷰 템플릿>
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>부분 포함</h1> <h2>부분 포함 insert</h2> <div th:insert="~{template/fragment/footer :: copy}"></div> <!--inset 사용 시 완전 삽입, replace 사용 시 부분 대체 --> <h2>부분 포함 replace</h2> <div th:replace="~{template/fragment/footer :: copy}"></div> <h2>부분 포함 단순 표현식</h2> <div th:replace="template/fragment/footer :: copy"></div> <h1>파라미터 사용</h1> <div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div> </body> </html>th:insert , th:replace 는 template/fragment/footer :: copy를 이용해 템플릿에 있는 th:fragment="copy"라는 부분을 템플릿 조각으로 가져와서 사용한다는 의미이다. 조각으로 가져오는데! 현재 뷰 템플릿에서 입력한 <div> 태그 자리에 가져오게 되는 것.

th:insert를 사용하면 현재 태그 <div> 내부에 추가하고 th:replace를 사용하면 현재 태그 <div>를 대체하기 때문에 부분포함 replace 부분을 살펴보면 <div>태가그 사라진 걸 확인할 수 있다.
파라미터도 동적으로 렌더링할 수 있는데, footer 템플릿에 파라미터를 전달해서 <footer th:fragment="copyParam (param1, param2)"> 에 적용하고 이 조각들을 현재 뷰 템플릿에서 사용할 수 있다.
📑 템플릿 레이아웃
📌 기본
위의 템플릿 조각은 일부 코드 조각을 가지고와서 사용했다면, 이번엔 개념을 더 확장해서 코드 조각을 레이아웃에 넘겨서 사용하는 방법에 대해 알아보자. 즉) 템플릿 조각은 뷰 템플릿에서 코드 조각을 가지고 와서 일부 페이지에 적용했다면, 템플릿 레이아웃은 레이아웃을 만들어 두고 그 레이아웃에 뷰 템플릿을 적용시키는 것이다.
예를들어 <head>에 공통으로 사용하는 css, javascript 같은 정보들이 있는데, 이러한 공통 정보들을 한 곳에 모아두고, 공통으로 사용하지만, 각 페이지마다 필요한 정보를 더 추가해서 사용하고 싶으면 다음과 같이 사용하면 된다.
<template layout>
<html xmlns:th="http://www.thymeleaf.org"> <head th:fragment="common_header(title,links)"> <title th:replace="${title}">레이아웃 타이틀</title> <!-- 공통 --> <link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}"> <link rel="shortcut icon" th:href="@{/images/favicon.ico}"> <script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script> <!-- 추가 --> <th:block th:replace="${links}" /> </head><뷰 템플릿>
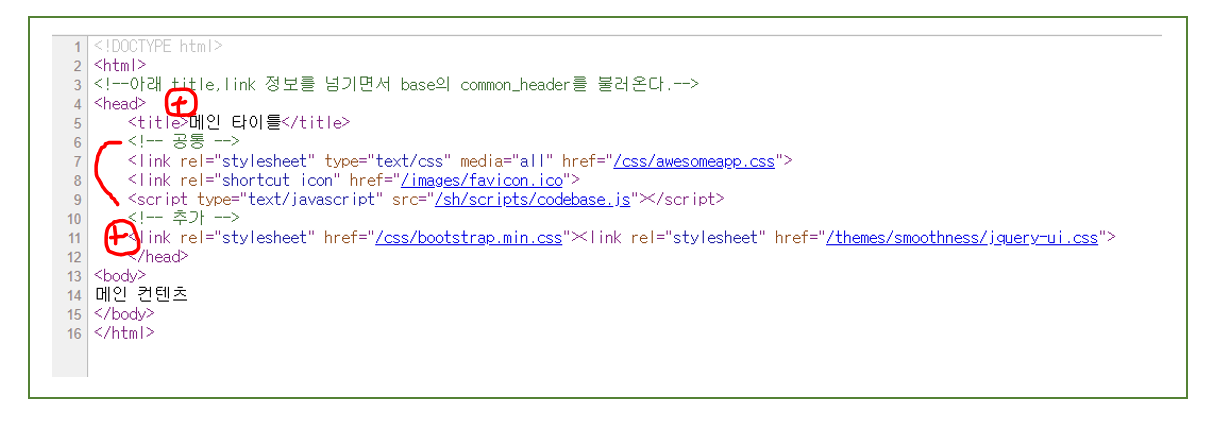
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <!--아래 title,link 정보를 넘기면서 base의 common_header를 불러온다.--> <head th:replace="template/layout/base :: common_header(~{::title},~{::link})"> <title>메인 타이틀</title> <link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"> <link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}"> </head> <body> 메인 컨텐츠 </body> </html>뷰 템플릿을 살펴보면, template/layout/base라는 html 파일에서 common_header에 title과 link의 정보를 넘긴다. 그럼 base.html인 템플릿 레이아웃에서 head th:fragment="common_header(title,linkes)" 헤더 정보에 넘긴 데이터들을 불러오게 된다. 공통 템플릿이기에 공통으로 적용할 부분은 미리 작성해두고 추가로 전달받은 데이터들을 위해 th:replace나 th:import를 사용한다.
메인 타이틀과 추가로 전송한 링크들 확인 가능하다.

📌 확장
위의 기본에서는 <head> 정도에만 적용했지만 <html>전체에도 적용할 수 있다.
<layoutFile>
<!DOCTYPE html> <html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org"> <head> <title th:replace="${title}">레이아웃 타이틀</title> </head> <body> <h1>레이아웃 H1</h1> <div th:replace="${content}"> <p>레이아웃 컨텐츠</p> </div> <footer> 레이아웃 푸터 </footer> </body> </html><뷰 템플릿>
<!DOCTYPE html> <html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title}, ~{::section})}" xmlns:th="http://www.thymeleaf.org"> <head> <title>메인 페이지 타이틀</title> </head> <body> <section> <p>메인 페이지 컨텐츠</p> <div>메인 페이지 포함 내용</div> </section> </body> </html>결과를 살펴보면 레이아웃 템플릿에는 <head>의 타이틀 <body>의 내용 <footer>의 내용이 있는 걸 확인할 수 있다. 이 템플릿을 이용해서 뷰에서 ~{template/layoutExtend/layoutFile :: layout(~{::title}, ~{::section})} layout에 title과 section 태그에 있는 내용들을 전달하면 아래와 같은 템플릿에 전달된 데이터가 들어온 걸 확인할 수 있다.
 반응형
반응형'Back-End > Spring Boot' 카테고리의 다른 글
[Spring Boot] 메시지, 국제화 파일 생성 후 타임리프에 적용해보기 (0) 2022.10.26 [Spring Boot] 타임리프가 지원하는 form 속성 기능 (check box, radio button, select box) (0) 2022.10.25 [Spring Boot] thymeleaf, 타임리프 기본 기능 - 1편 (0) 2022.10.21 [Spring] 스프링 MVC 구조 (핸들러 매핑, 핸들러 어댑터, 뷰 리졸버) (0) 2022.10.19 [Spring] HTTP 응답 메시지 만들기 ( Model, @ResponseBody, @ResponseEntity) (0) 2022.10.19