-
[javaScript] jQuery로 코드 변경해보기 (html, css, class 제어, 이벤트리스너)프로그래밍 언어/JavaScript 2022. 11. 12. 12:53
제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리로, “write less, do more(적게 작성하고, 많은 것을 하자)”라는 모토로 2006년 미국의 SW 개발자 존 레식(John Resig)이 발표했다.
javaScript보다 코드가 간결하기 때문에 종종 사용되는데 그 사용법을 간단하게 포스팅해보려고 한다.
📑 javascript -> jQuery 변경
기본 자바스크립트를 이용한 코드보다 코드 양이 절반으로 줄은 걸 확인할 수 있다. $는 querySelecctor와 동일하게 사용할 수 있다.
<body> <p class="hello" id="hello">안녕</p> <p class="hello2" id="hello2">안녕2</p> <p class="hello3" id="hello3">안녕2</p> <script> document.getElementsByClassName('hello')[0].innerHTML='바보'; document.getElementById('hello2').innerHTML='바보2'; //document.querySelector('#hello').innerHTML = '바보 1-1'; $('#hello3').html('바보3'); </script> </body>물론 css도 변경이 가능하다. css 속성값을 변경하려면 아래와 같다.
$('.hello').css('color','red')
참고로! html 셀렉터로 찾으면 html 함수들을 뒤에 붙여야 하고 jQuery 셀렉터로 찾으면 jQuery 함수들을 뒤에 붙여야 된다. 궁금한 건 언제든 구글에 검색하면 나오니 점점 지식을 넓혀가자.
📑 jQuery로 class 제어
html 태그에 새로운 클래스를 하나 지정해두고 css로 속성값을 준 다음 jQuery로 class 제어가 가능하다. js랑 비교를 위해 아래 js 코드도 적어봤다.
//1. 클래스 추가 $('#element').addClass('class1'); //1개 추가 $('#element').addClass('class1 class2'); //여러개 추가 document.getElementById('element').classList.add('class1'); //2. 클래스 제거 $('#element').remove('class1'); //1개 추가 $('#element').remove('class1 class2'); //여러개 추가 document.getElementById('element').classList.remove('class1'); //3. 클래스 교체 : 기존 클래스 제거 후 새로운 클래스 추가 $().switchClass('oldClass','newClass'); $('#element').removeClass('oldClass').add('newClass') document.getElementById('element').classList.replace('old','new'); //4. 클래스 새로 지정 $('#element').attr('class', 'newClass'); //5. 클래스 존재 여부 확인 (반환 값 boolean) $('#element').hasClass('class1'); $('#element').hasClass('class1 class2'); //여러개, 한개라도 일치하지 않으면 false 반환 document.getElementById('element').classList.contains('class1'); //6. 클래스 토글 (첫번째 인자 : 클래스 이름, 두번째 인자: true면 추가, false 제거) $('#element').toogleClass('class1'); $('#element').toogleClass('class1',true); $('#element').toogleClass('class1',false); document.getElementById('element').classList.toggle('class1');📑 jQuery가 편한 이유!
만약 js로 같은 class의 요소 값을 바꾸려고 한다. 코드를 보는게 더 빠를 테니 아래 예제를 보자.
<p class="hello">안녕</p> <p class="hello">안녕</p> <p class="hello">안녕</p>이렇게 같은 클래스 내 <p>태그 값을 바꾸려고 한다. js로 바꾸려면 아래와 같다. querySelectorAll은 같은 class 값을 가지고 있다면 그 모든 태그들 중에 몇 번째 요소 선택이 가능하다. 한 번에 값을 바꾸는 기능이 없기에 [0] , [1] , [2] 값을 하나씩 찾아서 직접 변경해줘야한다.
document.querySelectorAll('.hello')[0].innerHTML='바보'; document.querySelectorAll('.hello')[1].innerHTML='바보'; document.querySelectorAll('.hello')[2].innerHTML='바보';하지만 jQuery는 단 한줄이면 변경 가능하다. $() 셀렉터는 그냥 class 여러개가 있으면 전부 찾아주기 때문이다. html()을 붙이면 셀렉터로 찾은 모든 요소를 한 번에 조작하고 변경해줄 수 있다.
$('.hello').html('바보');📑jQuery 이벤트 리스너
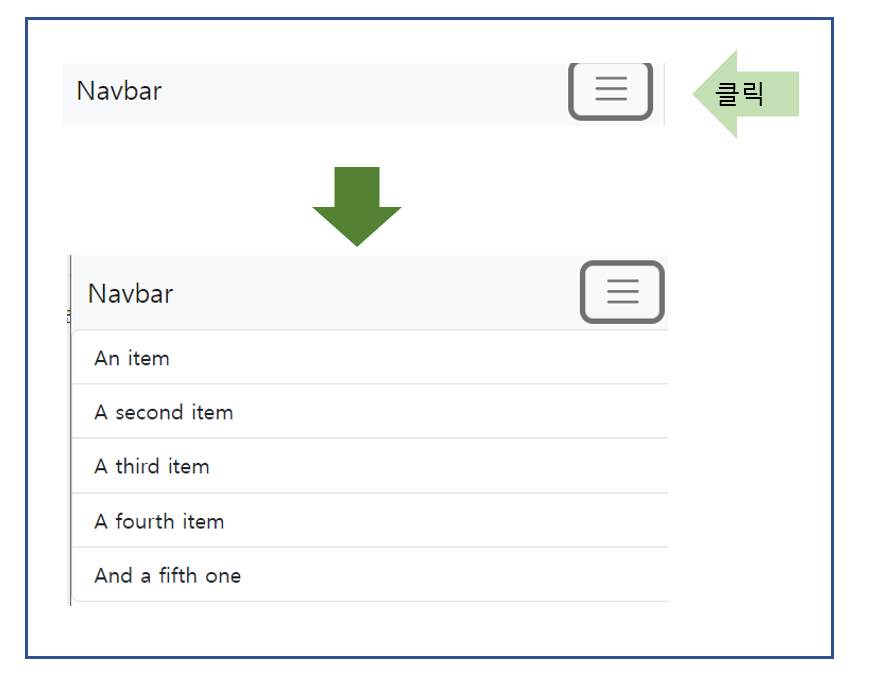
예를들어, 웹 페이지에서 사이드바 버튼을 클릭하면 목록이 나오게 만들고 싶다. 그럼 어떻게 js를 이용해야 될까?
<nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-brand">Navbar</span> <button class="navbar-toggler" type="button"> <span class="navbar-toggler-icon"></span> </button> </div> </nav> <!--클래스를 여러개 지정하고 싶으면 띄어쓰기로 하면 됨. 여기선 list-group하나랑 show 인 것.--> <!-- <ul class="list-group show" > --> <ul class="list-group " id="test1" > <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> <li class="list-group-item">A fourth item</li> <li class="list-group-item">And a fifth one</li> </ul>js와 jQuery 코드를 둘다 보여주면 아래와 같다. addEventListener 대신 on을 쓰면 된다.
//아래 문장을 제이쿼리를 사용하면 // document.querySelector('.navbar-toggler').addEventListener('click', $('.navbar-toggler').on('click', function(){ // document.getElementsByClassName('list-group')[0] // .classList.toggle('show'); $('.list-group').toggle('show'); }) 반응형
반응형'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
[JavaScript] event.target , 이벤트 위임 (0) 2022.11.18 [JavaScript] html과 js 실행 순서, $('document').ready(function(){}) 쓰는 이유 (0) 2022.11.13 [JavaScript] alert 박스, onclick, function, EventListener 기초 (0) 2022.11.11 [javascript 기초] const & let & var 차이점, Arrays, Object (0) 2022.09.14 [Ajax란? ] 제이쿼리와 $.ajax() , $.get(), $.post() 메서드 (0) 2022.09.01