-
[JavaScript] html과 js 실행 순서, $('document').ready(function(){}) 쓰는 이유프로그래밍 언어/JavaScript 2022. 11. 13. 09:27
html <body>태그 안에서 js를 html 코드보다 위에 쓰면 js 동작이 적용되지 않는 걸 봤다. 그럼 html,js 등 어떤 방식으로 로딩 되는 걸까? 그 순서를 알아보며 $('document').ready(function(){})를 쓰는 이유도 적어볼까 한다.
📑 $('document').ready(function(){}) 란?
$('document').ready(function(){})는 'html 문서의 로딩이 끝나면'을 의미한다. 즉) html 문서가 로딩된 후 해당 함수를 실행시켜라. 라는 의미이다. document는 하나의 html 파일을 나타내는 트리의 루트 노드 객체라고 생각하면 될 것 같다. 그럼 이 코드는 언제 사용되는 걸까? 예제를 통해 알아보려 한다.
📑 js와 html
아래 코드에선 vue.js의 기본 문법을 사용하는 예제이다. html의 div태그에 id text값을 이용해 해당 태그는 new Vue를 통해 관리한다는 의미인데, title에 값을 '안녕하세요요!'로 바꾸려고 한다.
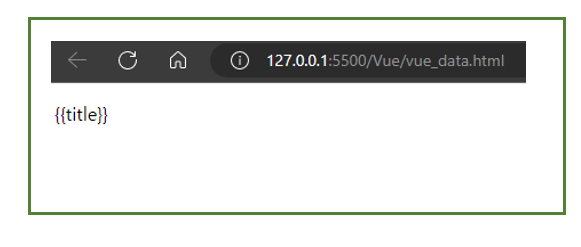
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </head> <body> <script> new Vue({ el : '#text', data :{ title : '안녕하세요요!' } }) </script> <div id="text"> <p> {{title}}</p> </div> </body> </html>위의 코드를 실행하면 아래와 같다. js가 적용되지 않은 걸 확인할 수 있다.

그 이유는 컴파일과 관련있다. 컴파일은 일반적으로 위에서 아래 방향으로 이뤄지는데, <div> 태그가 나오기 전에 script문이 호출되었기 때문에 결과적으로 script 코드가 div 태그를 찾지 못한것이다. 그래서 해당 title을 적용하지 못한것이다. 그럼 script 문을 아래로 옮겨보자.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </head> <body> <div id="text"> <p> {{title}}</p> </div> <script> new Vue({ el : '#text', data :{ title : '안녕하세요요!' } }) </script> </body> </html>
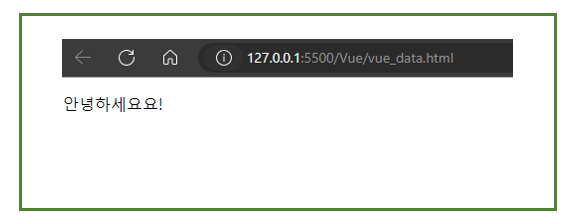
title이 지정한 문자로 바뀐걸 확인할 수 있다. 위의 예제와는 다르게 script문이 <div>태그 아래있기 때문에 vue 문법이 div 태그를 찾을 수 있었던 것이다.
HTML은 기본적으로 위에서 아래로 컴파일 된다. 컴파일러가 script 문을 만날 경우 로드되던 HTML 작업이 중단되고, script문을 처리한다. 만약 script 문이 길어진다면 로드가 중단되는 시간이 길어지고, 사용자가 웹페이지를 기다리는 시간이 길어진다.
예를들어 눈에 보이는 정보가 HTML이고 기능을 입히는 것이 js라면 아래 2개의 보기 중 어떤 것이 효율적일까?
📌 1. 사용자에게 보이는 HTML 로드 -> js로드
📌 2. 사용자에게 안보이는 script 로드 -> 사용자에게 보이는 HTML 로드이 둘 중 1번 상황이 웹 정보를 사용자가 먼저 파악할 수 있기 때문에 효율적이라는 것을 알 수 있다. 이 외에도 여러가지 이유 때문에 script문을 </body> 태그 바로 위에 위치시키는 것을 선호한다고 한다.
그런데 만약~~ 코드를 깔끔하게 script 문을 따로 빼서 정리해두고 싶다면?? html보다 script를 먼저 쓰고 싶다면?? 그때 사용하는 코드가 바로 $('document').ready(function(){})이다.
📑 $('document').ready(function(){}) 사용해보기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script> $(document).ready(function(){ init(); }) function init(){ new Vue({ el : '#text', data :{ title : '안녕하세요요!' } }) } </script> </head> <body> <div id="text"> <p> {{title}}</p> </div> </body> </html>html body 안에 <script>로 작성했던 js 코드를 <head>안으로 위치를 옮겨주었고 그 안에 $('document').ready(function(){})를 사용했다. vue 코드는 function으로 묶어주어 onload 코드를 깔끔하게 만들어주었다. 이렇게 작업 후 동작시키면 2번과 같은 js가 잘 적용된걸 확인할 수 있다.
반응형'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
[JavaScript] input 태그에 입력한 value 가져오기 (0) 2022.11.20 [JavaScript] event.target , 이벤트 위임 (0) 2022.11.18 [javaScript] jQuery로 코드 변경해보기 (html, css, class 제어, 이벤트리스너) (1) 2022.11.12 [JavaScript] alert 박스, onclick, function, EventListener 기초 (0) 2022.11.11 [javascript 기초] const & let & var 차이점, Arrays, Object (0) 2022.09.14