-
[SpringBoot] IntelliJ로 프로젝트 생성 후 실행 방법 ( +Gradle)Back-End/Spring Boot 2022. 9. 26. 14:44
Spring Boot 프로젝트 생성
Spring Legacy Project로 프로젝트를 생성하면 pom.xml에 의존할 라이브러리들을 모두 입력해줘야했다. 여간 번거로운 작업이 아니었기에,, 하지만 부트를 이용하면 클릭 설정 한 번으로 다양한 라이브러리들을 사용할 수 있다.
https://start.spring.io/
위의 페이지에 들어가면 아래와 같은 창이 나온다.
프로젝트 방식과 사용 언어 Spring Boot 버전 데이터 Dependencies를 입력할 수 있다. 스프링 버전을 선택할때는 2.7.5(SNAPSHOT)과 같이 버전 뒤에 괄호가 있는 것은 정식 버전이 아니므로 선택하지 말고, 2.7.4처럼 뒤에 괄호가 없는 것을 선택한다. Group은 보통 기업명, Artifact는 프로젝트명을 입력한다. 예제로 프로젝트를 생성하기 위해 아래와 같이 설정하겠다.
우측 상단에 add dependencies를 클릭하면 다양한 라이브러리들이 검색 가능한데, 일단 Spring Web과 Thymleaf 라이브러리를 추가해서 generate 버튼을 클릭한다.

GENERATE 버튼을 클릭하면 ZIP형태로 파일을 다운받을 수 있다.
IntelliJ에 생성한 SpringBoot 파일 OPEN
1. 인텔리제이를 실행한 다음 File -> Open을 클릭한다.

2. zip으로 압축한 SpringBoot 파일 압축을 해제하고 미리 만들어둔 폴더에서 bulid.gradle 선택 후 OK 클릭
( 나는 C드라이브 사용자 폴더에 spring-study라는 파일을 생성하고 이 위치에 스프링 파일을 넣었다. )

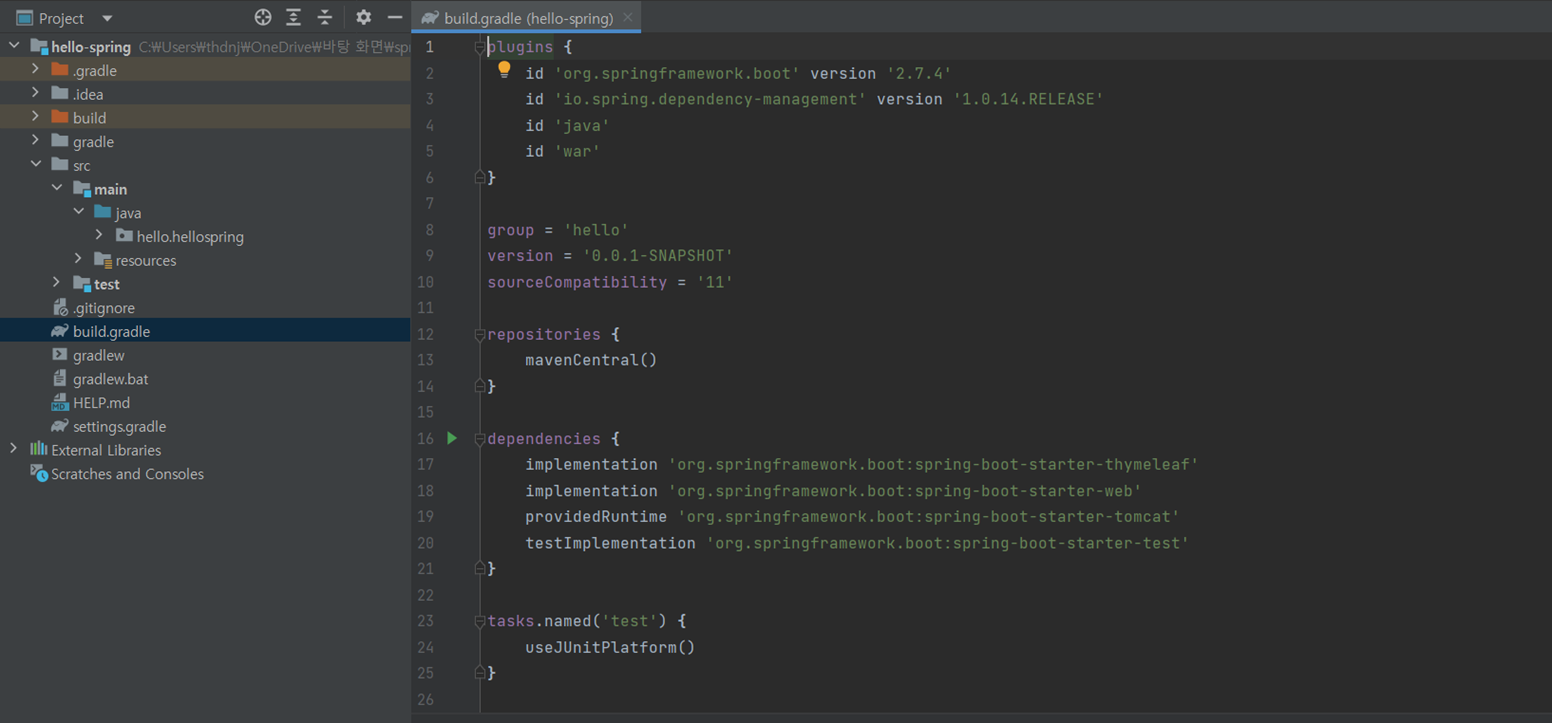
이렇게 하면 스프링 프로젝트를 IntelliJ에 불러오기 성공이다.

프로젝트 실행하기
최근 IntelliJ 버전은 Gradle을 통해 실행 하는 것이 기본 설정이다. 하지만, 이렇게 실행하면 속도가 느리므로 자바로 변경해 실행속도를 향상시킨다.
file -> settings ( ctrl + alrt + s) -> gradle 에서 build and run using과 run test using을 IntelliJ IDEA로 변경한다.

main -> java에서 HelloSpringApplication의 main문을 실행한 후 브라우저 검색창에 localhost:8080 을 입력해보면 서버가 연결된 걸 확인할 수 있다. 하지만 아직 index.html 파일이 생성되어 있지 않으므로 에러 페이지가 출력된다.


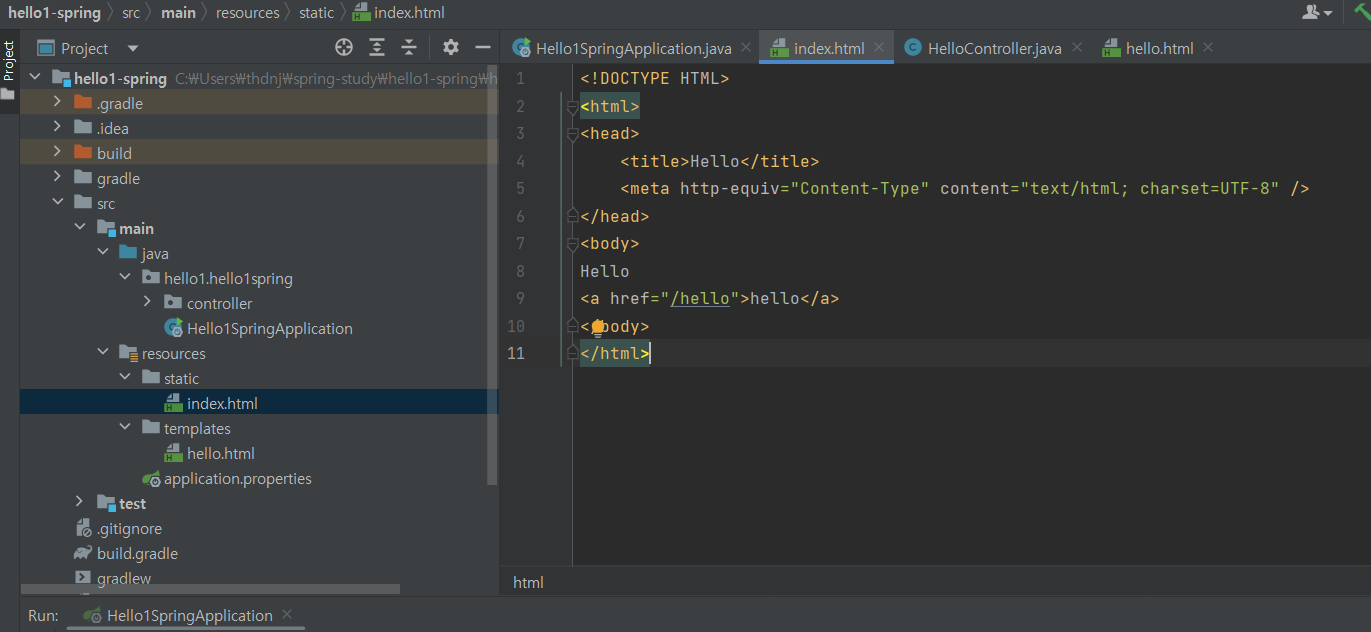
메인 페이지 출력을 위해 resources -> static 폴더 내에 index.html을 생성한다.

<!DOCTYPE HTML> <html> <head> <title>Hello</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> Hello <a href="/hello">hello</a> </body> </html>index.html 폴더 생성 후 다시 서버를 실행시켜 보면 index.html로 페이지가 출력되는 걸 확인할 수 있다.


Controller 설정
그렇다면 localhost:8080에서 다른 페이지로 이동하려면 어떻게 해야할까? 예를들어 index.html에서 아래 a태그로 링크를 걸어둔 hello로 이동 시 원하는 페이지가 출력되게 하려면??
<a href="/hello">hello</a>
Controller에서 url을 매핑 작업을 하고 저장되어 있는 데이터를 viewResolver에게 전달한다. viewResolver는 컨트롤러에서 return한 값을 가지고 해당 view를 찾아서 페이지를 클라이언트에게 보여주게 된다.
이에 대한 MVC 패턴에 관한 내용은 앞으로 차차 설명할 것이니, 이런식으로 동작하는구나만 알아두면 될 것같다.
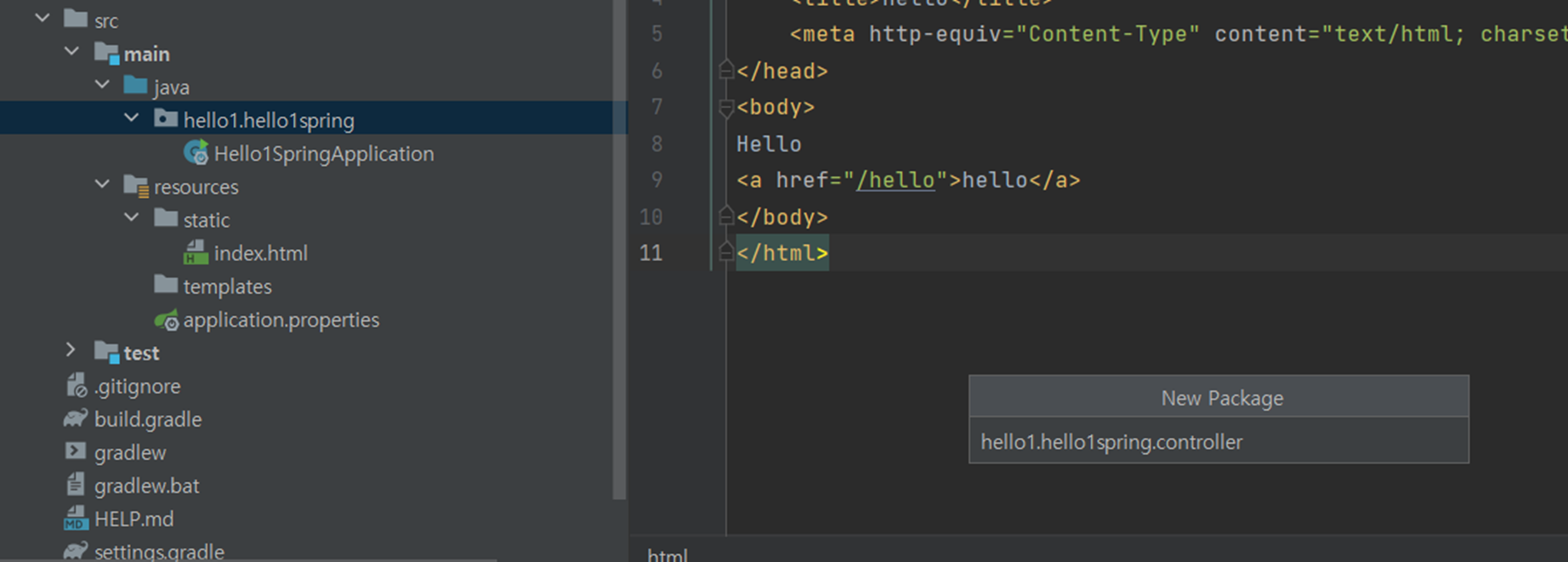
src -> main -> java -> hello.hello.spring에서 우측 버튼 혹은 alt + insert 버튼을 눌러 새로운 package를 생성한다.

패키지 이름은 controller로 작성해주고 그 아래 HelloController라는 클래스를 하나 생성해준다.

package hello1.hello1spring.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HelloController { @GetMapping("hello") public String hello(Model model){ model.addAttribute("data", "hello!!"); return "hello"; } }HelloController의 내용은 다음과 같다. 일단 @Controller로 스프링에게 이 클래스는 컨트롤러의 역할을 한다고 알려준다.
아래 그림은 스프링 어노테이션에 관련된 글이므로 참고!

참고 @GetMapping을 통해 hello라는 url이 호출되면 hello 메서드가 동작하도록 설정한다.
hello 메서드는 Model을 인자로 받는데 이는 view 즉) 화면에 출력할 값들을 추가한다고 생각하면 될 것 같다. 이때 import에 주의하자!
import org.springframework.ui.Model;model에 addAttribute로 key와 value를 저장해준다. 이는 data라는 key 값을 가지고 view에서 사용하는데 클라이언트에게 보여질때는 key의 value인 hello!!가 보여지게 된다.
마지막으로 반환 타입을 String으로 지정했기에 return에 문자열을 지정해주는데, 이는 view 이름과 일치해야한다.
view 설정
view는 resources에 templates 폴더 내에 작성하며 컨트롤러에서 반환한 hello라는 이름의 파일을 생성한다.

<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>Hello</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p> </body> </html>thymleaf는 서버에 연결되면 태그에 설정한 값이 출력된다고 한다. 따라서 localhost:8080/hello url을 입력하면 "안녕하세요." 다음에는 controller에서 저장한 값인 "hello" 가 출력되게 된다.

지금까지 스프링부트 프로젝트 생성 후 IntelliJ에서 컨트롤러 & 뷰 사용 후 서버 실행까지 정리해봤다. 오늘 포스팅 끝!
반응형'Back-End > Spring Boot' 카테고리의 다른 글
[Spring Boot] 스프링 컨테이너 ApplicationContext 생성과 빈 등록, 의존 관계 설정 (0) 2022.09.30 [JAVA 객체 지향 설계의 원칙] OCP, DIP 예제로 완전 정복 ( + 관심사 분리) (0) 2022.09.30 [Spring 개념] 객체 지향 설계와 스프링 (1) 2022.09.29 [Spring Boot] 스프링 웹 개발 흐름 살펴보기 - 정적, MVC, API (1) 2022.09.26 [SpringBoot] IntelliJ 프로젝트 cmd로 빌드하기 (0) 2022.09.26