-
[Vue] Vue.js npm 방식으로 설치하기 , VSCode 프로젝트 생성Front-End/Vue.js 2022. 11. 21. 10:56
📑 Node.js 설치하기
홈페이지에 들어가서 최신 버전 LTS로 다운 받기

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
📑 명령 프롬프트 입력
📌 1. node.js를 설치했으면 확인해보자.
node -v

📌 2. 폴더 생성하기
mkdir VueProjects 폴더를 만들어 준 후 cd VueProjects 로 해당 폴더로 이동한다.

📌 3. vue 설치하기
npm install vue

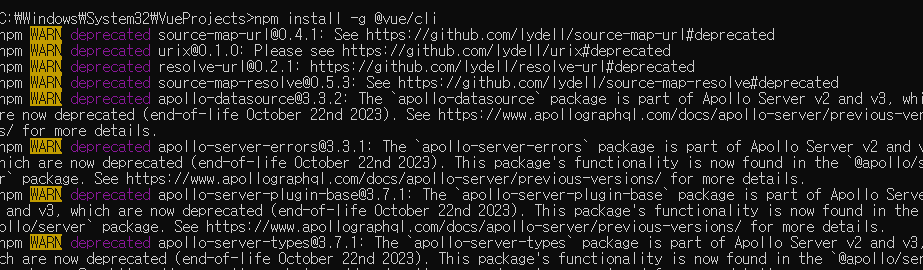
📌 4 vue-cli 설치하기
npm install -g @vue/cli

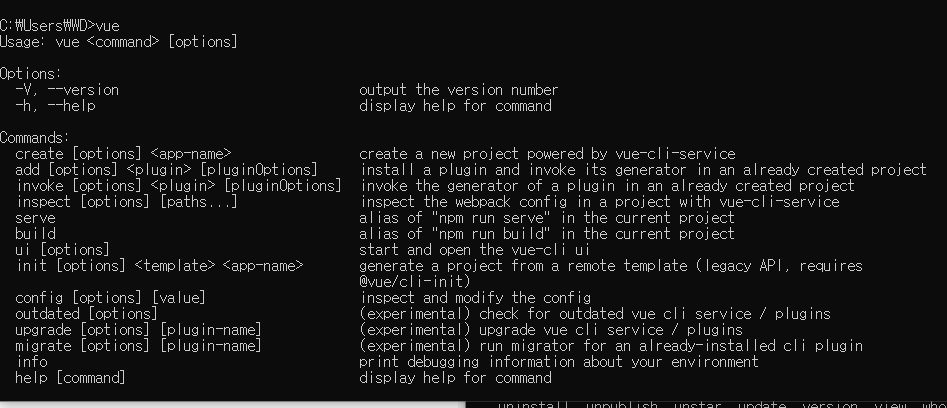
📑 최종 확인
일반 프롬프트 들어가서 npm과 vue 입력해보기


📑 VSCode에서 프로젝트 생성하기
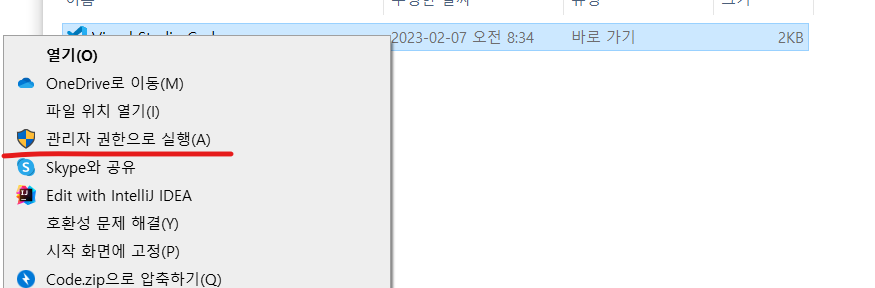
📌 1. VSCode를 관리자 권한으로 실행한다.

📌 2. 아래 명령어를 입력한다.
>> ExecutionPolicy (현재 실행정책 확인 )
그럼 Restricted(모든 스크립트 막은 상태)가 뜬다. 이걸 변경해줘야 함.
>>Set-ExecutionPolicy unrestricted (현재 실행 정책을 모든 스크립트 허용으로 변경함)
그 다음 다시 1번째 ExecutionPolicy 입력해보면 Unrestricted가 뜨는 걸 확인 가능.!
이렇게 한 다음 vue create 프로젝트 이름 입력하면 프로젝트가 생성 된다. 여기서 vue 3.0버전 클릭 후 생성하면 끝!
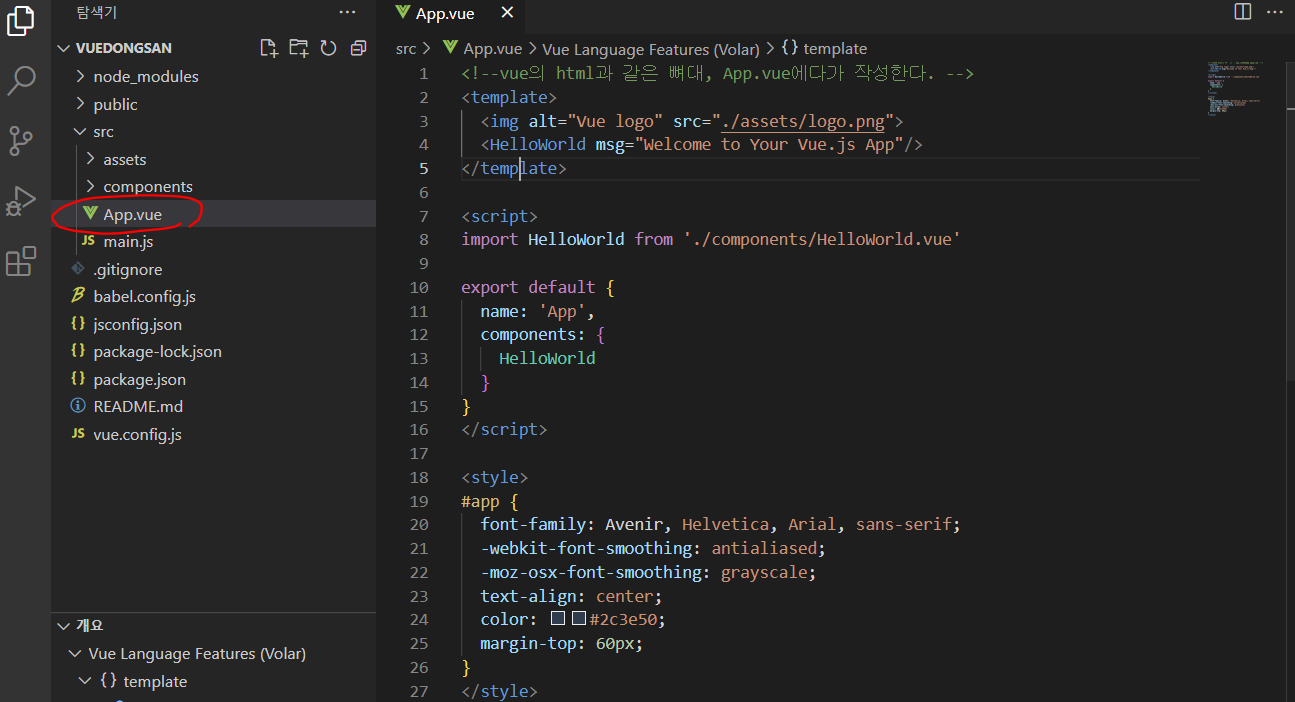
아래와 같이 App.vue 파일이 우리가 코드를 작성할 파일이다. html, script , css 각각 태그안에 작성하면 된다.

Node.js를 설치하면 npm 방식을 사용할 수 있음.
npm은 각종 웹개발 라이브러리 설치 도우미이다.
npm으로 @vue/cli를 설치할 수 있다. (vue 프로젝트를 바르게 생성해주는 라이브러리 )
vue create 프로젝트명 이 한 줄만으로 프로젝트 생성 가능반응형'Front-End > Vue.js' 카테고리의 다른 글
[Vue.js] import/export, component 사용해보기 (0) 2022.11.23 [Vue.js] npm 방식 vue 기본 문법 (on:click, v-html, v-for, 데이터바인딩 ,,) (0) 2022.11.22 [Vue.js] 기본 문법, watch와 computed 비교 (0) 2022.11.14 [Vue.js] 양방향 데이터 바인딩 v-model (0) 2022.11.13 [Vue.js] 계산된 속성 computed vs methods (0) 2022.11.13