-
[Vue.js] npm 방식 vue 기본 문법 (on:click, v-html, v-for, 데이터바인딩 ,,)Front-End/Vue.js 2022. 11. 22. 14:06

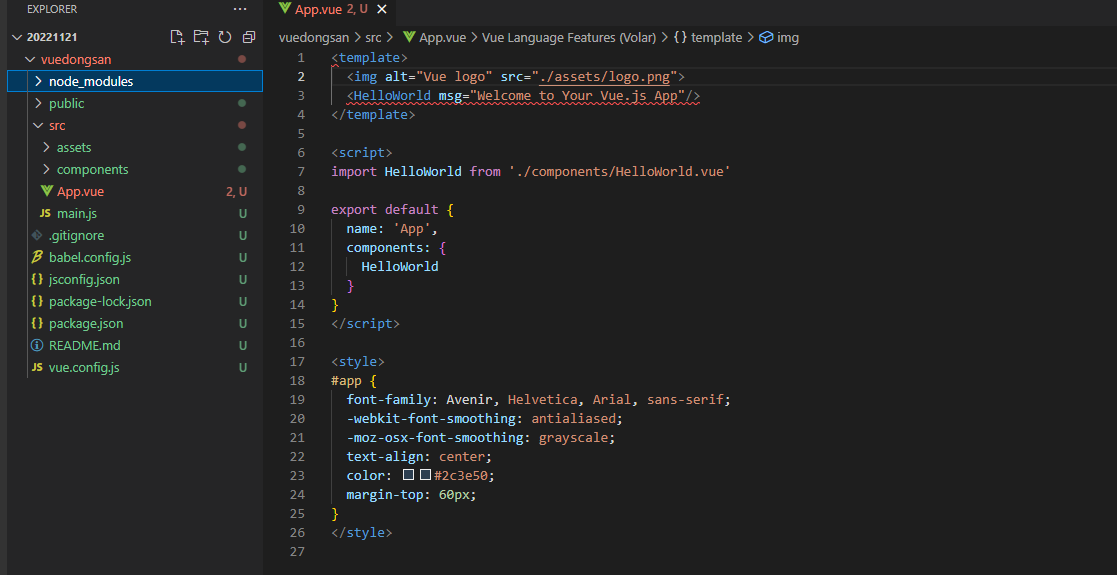
📌 node_modules : 프로젝트에 쓰는 라이브러리들
📌 src : 소스코드 다 담는 곳
📌 public : html 파일, 기타 파일 보관
📌 package.json : 라이브러리 버전, 프로젝트 설정 기록📑 vue 데이터 바인딩 {{ }}
<template> <img alt="Vue logo" src="./assets/logo.png"> <!--데이터 바인딩 {{데이터바인딩}} : js데이터를 html 에 꽂아 넣는 문법 만약 사용하지 않았으면 document.getElementById().innerHTML = ?? vue로 데이터를 넣으려면 데이터 보관통이 있어야 된다. 데이터 바인딩 쓰는 이유는 ?? 1.html을 하드코딩해놓으면 나중에 변경이 어려움 (가변적인 데이터는 밑에 데이터로 저장해두는 게 낫다) 2.뷰가 제공하는 실시간 렌더링 기능을 쓰려고(vue는 data를 변경하면 data와 관련된 HTML에도 실시간으로 반영된다.) 홈페이지 로고나 크게 변경되지 않는 데이터는 그냥 하드코딩하면 된다. ex들어 --만원 중 --은 데이터 바인딩, 만원은 하드 코딩 --> <div> <!--만약 태그안 속성 값을 데이터로 저장하고 싶은거라면 v-bind를 쓴다. 이는 :로 줄여도 된다. ex) v-bind:style="스타일" -> :style="스타일"--> {{products[0]}} <h4 class="red" :style="스타일">xx원룸</h4> <p>{{price1}}만원</p> </div> <div> {{products[2]}} <h4>xx원룸</h4> <p>{{price2}}만원</p> </div> </template> <script> export default { name: 'App', data(){ //데이터는 object 자료로 저장 {자료이름:자료내용} return{ price1 : 60, price2 : 70, 스타일 : 'color:red', products : ['역삼동 원룸', '천호동원룸','용현동원룸'], } }, components: { } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
📑 v-for 반복문
<!--비슷한 a태그가 여러개 있다면 여기에 반복문을 사용하자. <a v-for="작명 in 몇회, 데이터도 가능(데이터 넣으면 데이터 개수만큼 반복문이 돌아간다.)" :key="작명">Home</a> key 안 쓰면 에러난다.--> <!-- <a>HOME</a> <a>Products</a> <a>About</a> --> <!-- <a v-for="작명 in 3" :key="작명">Home</a> --> <!--1. 자료안의 데이터 갯수만큼 반복됨, 2. 작명한 변수는 데이터안의 자료가 됨, 3. {{}} 데이터 반인딩으로 출력 가능 key는 반복문으로 생성한 요소들을 각각 구분하기 위한 속성이다. unique한 문자나 숫자를 넣어주면 된다. in 왼쪽에 작명을 2개까지 할 수 있다. --> <a v-for="a in 메뉴들" :key="a">{{a}}</a>vue 객체 생성을 export default로 진행한다. npm 방식에서는 !! 여기에 배열로 메뉴들 값을 지정해두고 반복문의 in 다음에 메뉴들을 넣으면 이 data 횟수만큼 값이 반복되며 출력된다.
export default { name: 'App', data(){ //데이터는 object 자료로 저장 {자료이름:자료내용} return{ price1 : 60, price2 : 70, 스타일 : 'color:red', 메뉴들 : ['Home','Shop','About'], products : ['역삼동 원룸', '천호동원룸','용현동원룸'], } },
<a v-for=" (a,i) in 메뉴들" :key="i">{{i}}</a>
key는 특정 문자열의 반복 횟수를 나타낸다. in 앞에 변수 작명은 2개까지 가능한데, 보통 a 자리에 작명을 하고 , i 자리에 반복 횟수를 나타낸다. {{a}}를 하면 위에처럼 메뉴들 배열의 값이 출력된다.

<div> <!--만약 태그안 속성 값을 데이터로 저장하고 싶은거라면 v-bind를 쓴다. 이는 :로 줄여도 된다. ex) v-bind:style="스타일" -> :style="스타일"--> <div v-for="(a,i) in products" :key="i">{{a}} <p>{{price[i]}}만원</p> </div> <hr>
위에서 (a,i)의 사용법을 다시 한 번 살펴 보자면 다음과 같다.
<div v-for="(a,i) in 원룸들" :key="i"> <!-- <img :src="원룸들[i].image"> <h4>{{원룸들[i].title}}</h4> <p>{{원룸들[i].price}}만원</p> --> <img :src="a.image"> <h4>{{a.title}}</h4> <p>{{a.price}}만원</p> </div>원룸들이라는 배열 데이터에 순번으로 찾고 싶으면 원룸들[i], 원룸들이라는 데이터만큼 for문으로 불러온 요소들을 직접적으로 호출하려면 a.title, a.price 이런식으로 호출하면 된다. 둘다 값은 똑같음.
📑 v-on 이벤트 클릭 이벤트
<!--onClick="" 원래 html, @click하면 v-on:click 줄임말 만약 아래 코드를 쌩 js로 작성하려면 1. 버튼 누르면 숫자 찾아서 +1을 한다. 2. 그리고 +1이 된걸 HTML에 반영해줘라--> <button @mouseover="신고수++">허위매물신고</button><span> {{신고수}} </span> 이와 같이 여러가지 이벤트 가능 --> <!--함수명은 increase()처럼 작성하지 말고 increase로 잡기--> <button v-on:click="신고수[0]++">허위매물신고</button> //이렇게 함수 이름 적어도 된다. <button @:click="increase">허위매물신고</button> <script> export default { name: 'App', data(){ //데이터는 object 자료로 저장 {자료이름:자료내용} return{ price1 : 60, price2 : 70, 신고수1 : 0, //진짜 숫자 신고수 : [0,0,0], //뷰로 만들 때 데이터를 먼저 잘 구축해두자. 스타일 : 'color:red', 메뉴들 : ['Home','Shop','About'], price : ['50','60','90'], products : ['역삼동 원룸', '천호동원룸','용현동원룸'], } }, methods : { increase(){ this.신고수 +=1; } }, components: { } } </script>
📑 모달창 띄우기
vue-router 설치하면 다른 페이지도 만드는 것이 가능하다. (이건 뒤에서 정리할 예정)
동적인 UI 만드는 법
1. UI의 현재 상태를 데이터로 저장해둠
2. 데이터에 따라 UI가 어떻게 보일지 작성 (밑에 있는 모달창열렸니 data가 true이면 보여줄)UI의 현재 상태를 데이터로 저장하기 위해서 script 안 vue 생성 data 태그 안에 값을 넣는다.
export default { name: 'App', data(){ //데이터는 object 자료로 저장 {자료이름:자료내용} return{ 모달창열렸니 : false, } }, components: { } }그 다음 데이터가 어떻게 보일지 작성한다. if문 조건을 넣어서 작성하면 된다.
<div class="black-bg" v-if="모달창열렸니==true"> <div class="white-bg"> <h4>상세 페이지임</h4> <p>상세 페이지 내용임</p> <button @click="모달창열렸니=false"> 닫기</button> </div> </div>반응형'Front-End > Vue.js' 카테고리의 다른 글
[Vue.js] v-model, watcher, Transition (0) 2022.11.24 [Vue.js] import/export, component 사용해보기 (0) 2022.11.23 [Vue] Vue.js npm 방식으로 설치하기 , VSCode 프로젝트 생성 (0) 2022.11.21 [Vue.js] 기본 문법, watch와 computed 비교 (0) 2022.11.14 [Vue.js] 양방향 데이터 바인딩 v-model (0) 2022.11.13