-
[Vue.js] Vuex란? (설치, 셋팅, 사용법)Front-End/Vue.js 2023. 2. 12. 21:11
상위 컴포넌트에서 하위 컴포넌트까지 데이터를 전송해서 갖다쓰기가 어렵다. 하위 컴포넌트 전송은 props, 상위컴포넌트 전송은 custom event or mitt 을 사용해야 한다. 그럼 어디서 어떤 데이터를 보낸건지 헷갈린다,, 그럴때 쓸 수 있는 라이브러리가 Vuex인것.
Vuex는 모든 컴포넌트들이 데이터를 공유할 수 있는 라이브러리이다. js 파일을 하나 만들고 데이터들을 몰아넣으면 모든 컴포넌트에서 직접 꺼내쓸 수 있다. 어느 컴포넌트에서 수정이나 사용이 가능한 것. 그러나 코드가 길어진다는 단점이 있으니 컴포넌트가 많을 때 사용하면 된다.
📑 Vuex 설치하기
https://vuex.vuejs.org/installation.html#direct-download-cdn
Installation | Vuex
Installation Direct Download / CDN https://unpkg.com/vuex@4 Unpkg.com provides NPM-based CDN links. The above link will always point to the latest release on NPM. You can also use a specific version/tag via URLs like https://unpkg.com/vuex@4.0.0/dist/vuex.
vuex.vuejs.org
위의 사이트에 보면 설치할 수 있는 명령어가 나와있으며 vuex에 대한 설명이 자세히 나와있다. 공식 사이트 참고참고!!

📑 Vuex 세팅하기
📌 1. store.js라는 파일을 src 파일 아래 만들어준다. 아래는 기본 템플릿. state안에 공유할 데이터, 즉 상태들을 object 형태로 저장하면 된다.
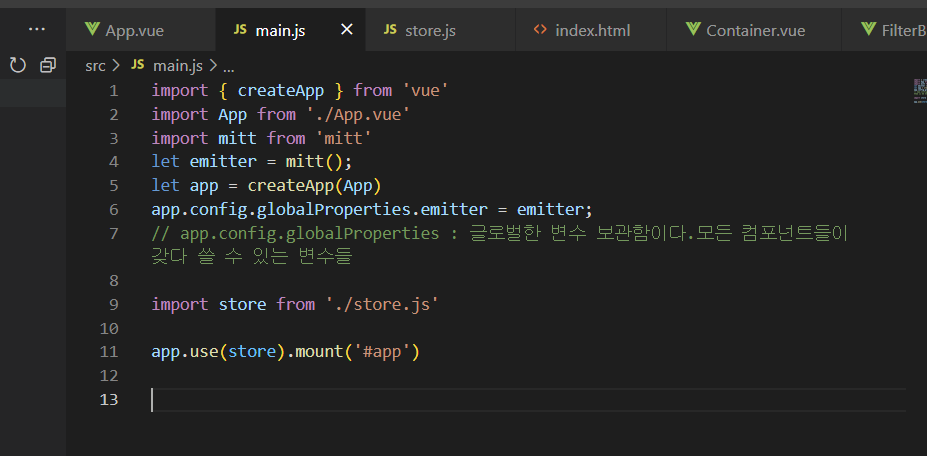
import { createStore } from 'vuex' const store = createStore({ state(){ return { } }, }) export default store📌 2. 그다음 main.js에 import store from '경로' 입력해주고 app 뒤에 app.use(store) 추가하기 , vuex 설치 방법일 뿐인데, 모든 컴포넌트들이 state를 공유한다는 의미이다.

📌 3. 아무 컴포넌트에서나 아래와 같이 사용하면 된다.
<h4>안녕 {{ $store.state.name }}</h4>
📑 저장해둔 상태 변경하기
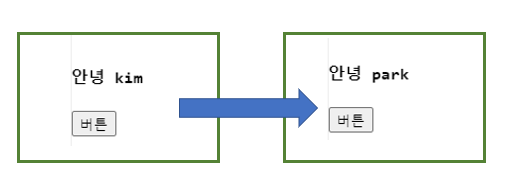
만약 버튼을 눌렀을 때 값을 바꾸고 싶다면?? 아래와 같이 그냥 바꾸면 되긴 하는데, 이는 권장하지 않는 방법이다. 컴포넌트 안에서 수정하지 않는게 국룰!!
<button @click="$store.state.name = '박'">버튼</button>
만약 수정하고 싶으면 미리 store.js에 정의해 두고 그 방법을 컴포넌트에서 소환해서 수정해야한다.
📌 1. store.js에 함수 정의하기
mutations 안에다 함수처럼 만들어서 사용하면된다. this 대신에 파라미터로 state를 넣어서 this.name이 아닌 state.name으로 사용한다.
import { createStore } from 'vuex' const store = createStore({ state(){ return { name : 'kim', age : 20 } }, mutations : { 이름변경(state){ state.name = 'park' } } }) export default store📌 2. 컴포넌트에서 함수 호출하기
$store.commit() 이라는 함수를 사용해서 어떤 뮤테이션 안에 저장한 함수를 동작시킬지 정하면 된다.
<button @click="$store.commit('이름변경')">버튼</button>
🔨 만약)) 컴포넌트에서 데이터를 전달하고 싶다면? ?
store.js의 mutations에 함수를 정의하고 state 다음 파라미터에 전달 받을 파라미터를 하나 더 생성해주면 된다.
나이변경(state,payload){ state.age+=payload }그다음 commit의 인자로 전달할 데이터를 넣어주면 된다.!!
<button @click="$store.commit('나이변경',10)">버튼</button>
📑 actions 속성이란 ?
actions 속성은 ajax를 요청하고 싶을 때나 오래걸리는 작업들을 할 때 사용하는 공간이다. vue에서 axios를 사용해서 비동기식처리를 하는데 npm install axios 명령어 입력하면 설치 완료! 아래와 같이 사용하면 된다.
import axios from 'axios'; axios.get('서버URL').then( 결과 => { GET요청 성공시 실행할 코드~~ console.log(결과); })actions 속성 사용하는 방법은 아래와 같다.
📌 1. store.js에 함수 정의하기
actions 안에 입력하기!
import { createStore } from 'vuex' import axios from 'axios'; const store = createStore({ state(){ return { name : 'kim', age : 20, likes : 30, more : {}, } }, mutations : { 이름변경(state){ state.name = 'park' }, 나이변경(state,payload){ state.age+=payload }, 좋아요수증가(state){ state.likes++ }, }, actions :{ getData(){ axios.get('https://codingapple1.github.io/vue/more0.json').then((a)=>{ console.log(a) }) } } }) export default store📌 2. 컴포넌트에서 함수 호출하기
컴포넌트에서 actions 속성에 저장한 함수를 호출하려면 $store.dispatch라는 함수를 사용하면 된다.
<p>{{ $store.state.more }}</p>
<button @click="$store.dispatch('getData')">더보기</button>
만약 App.vue에서 버튼을 누르면 axios를 통해 가져온 데이터를 App.vue에 띄우려면 어떻게 해야할까?? vuex에서 상태를 수정하려면 mutatios안에 함수를 작성해야 한다고 했는데,,, 그럼 어떻게 동작하는거지???
1. App.vue에서 $store.dispatch('getData')로 store.js의 actions에 있는 함수를 호출한다. (이 함수는 axios를 사용해서 데이터를 서버에서 가져오는 함수! , 위에 코드 참고)
2. store.js의 getData에서 mutations 함수를 호출한다. (상태 저장을 actions에서 할 수 없기 때문에)
3. mutations를 이용해 setMore로 state에 저장한다.import { createStore } from 'vuex' import axios from 'axios'; const store = createStore({ state(){ return { name : 'kim', age : 20, likes : 30, more : {}, } }, mutations : { 이름변경(state){ state.name = 'park' }, 나이변경(state,payload){ state.age+=payload }, 좋아요수증가(state){ state.likes++ }, setMore(state,data){ state.more =data } }, actions :{ getData(context){ axios.get('https://codingapple1.github.io/vue/more0.json').then((a)=>{ console.log(a.data); context.commit('setMore',a.data) }) } } }) export default store반응형'Front-End > Vue.js' 카테고리의 다른 글
[Vue.js] dayjs로 날짜 포맷 변경하기 (0) 2023.02.24 [Vue.js] Bootstrap 적용하기 (bootstrap-vue-3) (0) 2023.02.20 [Vue.js] nested routes와 push (0) 2023.02.09 [Vue.js] vue-router란 ? 기본 개념과 설치 (+ query, params) (0) 2023.02.08 [WEB] SPA(Single Page Application)이란? (0) 2023.02.02