-
[Vue.js] vue-router란 ? 기본 개념과 설치 (+ query, params)Front-End/Vue.js 2023. 2. 8. 22:11
📑 라우팅이란?
웹 페이지 간의 이동 방법을 말한다. 라우팅은 현대 웹 앱 형태 중 하나인 싱글 페이지 애플리케이션(SPA)에서 주로 사용하는 방식이다. 화면 간의 전환을 매끄럽게 진행 시킬 수 있다. 서버에서 응답을 받아 웹 페이지에서 처리하면 화면상에서 깜빡일 수 있는데, 라우팅을 사용할 경우 깜빡임 없이 매끄럽게 사용할 수 있다.
여기서 뷰 라우터란? 뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리이다. 뷰 라우터를 이용하여 뷰로 만든 페이지 간에 자유롭게 이동이 가능하다.

태그 설명 <router-link to="url 값" 페이지 이동 태그. 화면에서는 <a>로 표시되며 클리가며 to에 지정한 URL로 이동 <router-view> 페이지 표시 태그, 변경되는 URL에 따라 해당 컴포넌트를 뿌려 주는 영역 📑 router를 등록하는 <router-link>
router-link의 :to 속성 값은 다음과 같다.
🎈 path : 전달하려는 경로
🎈 query : JSON 형태이며 query string 형태로 전달되는 파라미터이다. ($router.query로 접근)
🎈 params : name의 형태에서 파라미터를 전달할 때 사용 ($router.params로 접근)
그럼 쿼리와 파라미터는 어떤 차이점이 있을까? ?
1. $router.query
:파라미터가 ?를 통해서 들어올 경우를 뜻한다.

search?text=hello&size=30
위와 같은 경로일 경우 router 설정은 아래와 같이 한다.
{
path: '/search',
components: {
header: Header,
default: SearchBody,
footer: Footer
}
}2. $router.params

/search/hello/20
위와 같은 경로일 경우 router 설정은 아래와 같이 한다.
{
path: '/search/:text/:size',
components: {
header: Header,
default: SearchBody,
footer: Footer
}
}📑 라우터 세팅하는 방법
📌 1. 라우터 설치하기
npm install vue-router@4

📌 2. router.js 만들어서 기본 템플릿 복붙하고, 경로 설정하기
아래와 같이 복붙한 다음에 const routes 안에 object 형식으로 path는 클라이언트가 들어올 경로, component는 이동할 파일을 입력하면 된다. 근데 아래 코드와 같이 List.vue로 입력하면 이동할 수 없다.
import { createWebHistory, createRouter } from "vue-router"; //경로가 아닌 라이브러리 이름이 들어가면 라이브러리에서 가지고 오겠다. const routes = [ { path: "/list", component: List.vue, }, { path: "/???/?", component: ????.vue, }, ]; const router = createRouter({ history: createWebHistory(), routes, }); export default router;따라서 아래 코드와 같이 import로 해당 파일이 있는 경로를 받아오고 components에다가 alias를 쓰면 된다.
import { createWebHistory, createRouter } from "vue-router"; //경로가 아닌 라이브러리 이름이 들어가면 라이브러리에서 가지고 오겠다. import List from './components/List.vue' const routes = [ { path: "/list", component: List, }, ]; const router = createRouter({ history: createWebHistory(), routes, }); export default router;📌 3. app.vue 폴더에 해당 list가 들어갈 자리 지정하기
라우터를 통해 페이지 이동 시 불러올 목록들을 <router-view> 태그를 통해 불러오기. 여기서 props로 전달해줘야 될 값들은 컴포넌트에서 사용하는 것과 동일하게 전달해주면 된다.
<!--라우터로 설정한 컴포넌트를 보여줄 자리-->
<router-view :블로그글="블로그글[i]" v-for="(a,i) in 블로그글" :key="a"></router-view><template> <nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> </div> </div> </nav> <div> <h5>안녕하세요, 워니스 블로그입니다.</h5> <p>vue로 만듬</p> </div> <!--라우터로 설정한 컴포넌트를 보여줄 자리--> <router-view :블로그글="블로그글[i]" v-for="(a,i) in 블로그글" :key="a"></router-view> <!-- <List :블로그글="블로그글[i]" v-for="(a,i) in 블로그글" :key="a"></List> --> </template> <script> /* import List from './components/List.vue'; */ import blogInfo from './assets/blog.js'; export default { name: 'App', data(){ return{ 블로그글 : blogInfo, } }, components: { /* List, */ } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } </style>
만약 페이지를 나누고 싶으면 우선 컴포넌트를 만든다. 그다음 라우터에서 해당 컴포넌트 경로를 위에서 설명한 바와 같이 import하고 경로 지정하고 App.vue에서 <router-view>해주면 된다.

📑 라우터 상세 페이지 이동하기
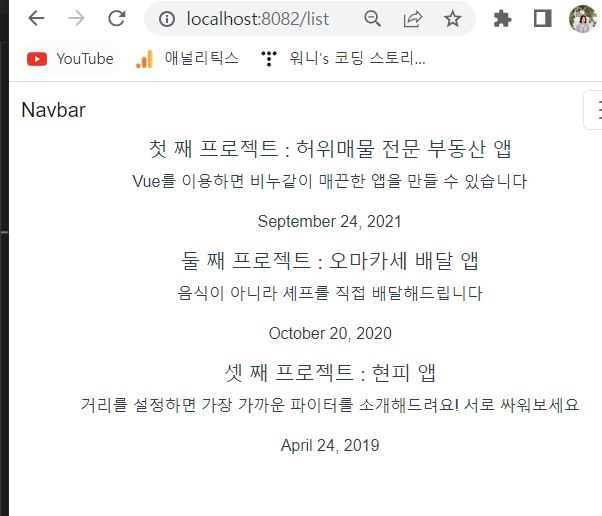
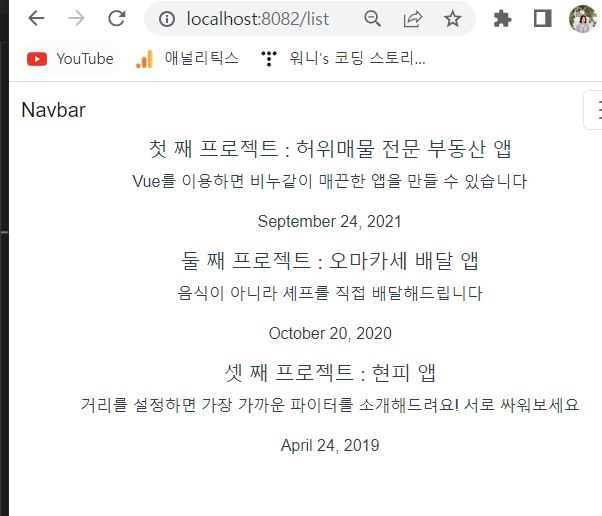
아래와 같은 프로젝트를 클릭했을때 상세보기를 만들고 싶다. 그럼 라우터를 어떻게 설정할까??

아래와 같이 router.js에 /detail/number 클릭한 게시글의 숫자를 넣어줘서 url을 변경한다.
/detail/0 , /detail/1, /detail/2 이런식으로!
const routes = [
{
path: "/detail/:id",
component: Detail,
},이렇게 url뒤에 보낸 값을 컴포넌트에서 확인하고 싶다면????
예를들어 게시글 상세보기를 위해 게시글을 클릭했을 때 내가 1번 게시글을 클릭하면 id에 1이 넘어가게 된다. 그럴때 게시글[1].title 이런식으로 컴포넌트에서 사용하고 싶다면?? 아래와같이 사용하면 된다.
{{$route.params.파라미터명 }}
ex) 블로그글[$route.params.파라미터명].title반응형'Front-End > Vue.js' 카테고리의 다른 글
[Vue.js] Vuex란? (설치, 셋팅, 사용법) (0) 2023.02.12 [Vue.js] nested routes와 push (0) 2023.02.09 [WEB] SPA(Single Page Application)이란? (0) 2023.02.02 [Vue.js] Vue의 라이프사이클 (create, mounte, update, destroy) (0) 2022.11.25 [Vue.js] v-model, watcher, Transition (0) 2022.11.24