-
[Vue.js] Vue의 라이프사이클 (create, mounte, update, destroy)Front-End/Vue.js 2022. 11. 25. 15:01
📑 Vue의 라이프사이클이란?
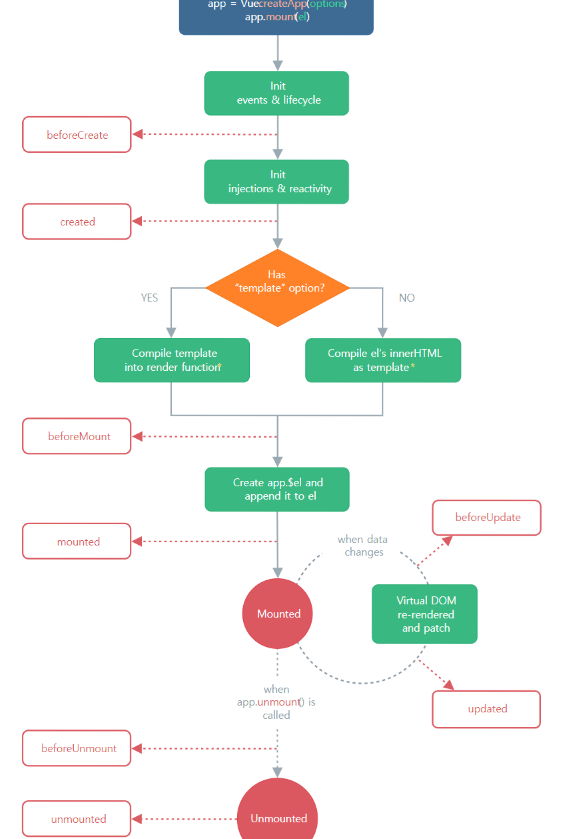
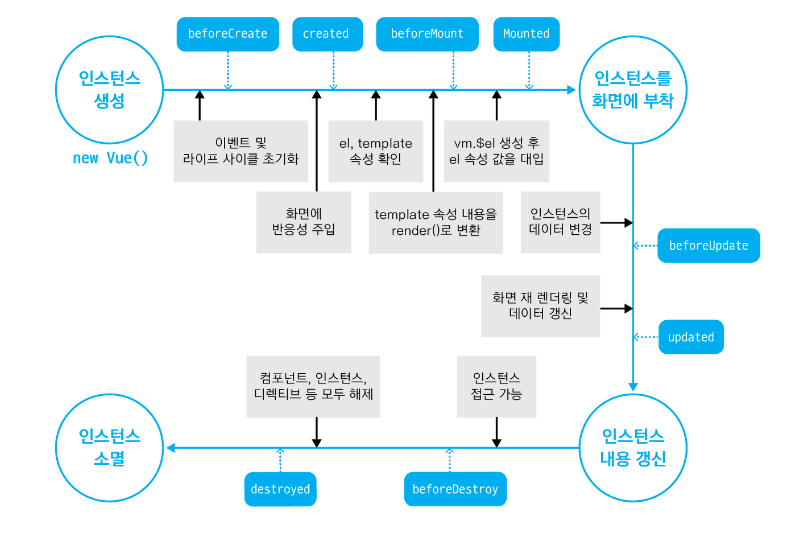
어떤 vue 인스턴스나 컴포넌트가 생성될 때, 미리 사전에 정의된 몇 단계의 과정을 거치게 된다. 이를 라이프사이클(lifecycle)이라고 한다. 다시 말해, Vue 인스턴스가 생성된 후 우리 눈에 보여지고, 사라지기까지의 단계를 일컫는 말이다.

Vue 인스턴스는 크게 생성(create)되고, DOM에 부착(mount)되고, 업데이트(update)되며, 없어지는(destroy) 4가지 과정을 거치게 된다.
이 과정에서 Vue는 각각 단계에, Vue를 사용하는 사람들을 위해 Hook을 할 수 있도록 API를 제공한다. 일반적으로 많이 사용하는 종류로 beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeDestroy, destroyed가 있다.
📌 create 단계 : 데이터만 존재하는 단계
📌 mount 단계 : <tamplate> 사이에 있던걸 실제 HTML 파일로 바꿔줌
📌 컴포넌트 생성 : 그 다음 index.html에 장착
라이프사이클을 배우는 이유는 컴포넌트들을 생명 주기를 거쳐 생성된다. 우린 중간에 Hook을 걸 수 있는데, 원하는 코드를 실현시킬 수 있다. ex) mount 전에 이것좀 실행해주세요. update(재랜더링)되기 전에 생성해주세요.
📑 생명주기와 라이프 사이클 훅
📌 생명주기(life cycle) : 인스턴스의 상태에 따라서 호출할 수 있는 속성
📌 hook : 컴포넌트가 생성되는 중간중간에 훅을 걸 수 있다. 예를들어 컴포넌트가 마운트 되기전에 이것좀 실행시켜줘~ 이런식으로 코드를 짤 수 있다.
📌 라이프 사이클 훅(life cycle hook) : 그 속성마다 개발자가 추가한 커스텀 로직 -> 뷰 인스턴스도 객체이기 때문에 생명주기를 가진다.

📑 Create (컴포넌트 초기화 단계)
- VueJS의 라이프 사이클들 중에 가장 먼저 실행된다.
- create의 라이프 사이클 훅은 컴포넌트가 DOM에 추가 되기 전이기 때문에, DOM에 접근하거나 this.$el을 사용할 수 없다. 컴포넌트가 DOM에 추가 되기 전에 호출 되기 때문에 서버 사이드 렌더링에서도 지원되는 훅이다.
- create 단계에서 호출되는 라이프 사이클은 beforeCreate와 created가 있다.
🔨 beforeCreate
- VueJS의 라이프 사이클 훅 중에서 가장 먼저 실행 되는 훅이다.
- data와 이벤트($on, $once, $off, $emit), 감시자($watch)등이 설정 되기 전에 호출되는 라이프 사이클 훅이다.
<script> export default { data () { return { title: '' } }, beforeCreate () { //can't use Data(this.title ...), events(vm.$on, vm.$once, vm.$off, vm.$emit) } } </script>🔨 created
- data, computed, methods, watch 등과 같은 옵션 설정이 완료된 시점이기 때문에, data 등을 사용할 수 있다.
- 그러나 DOM에 컴포넌트가 마운트 되지 않았기 때문에 $el은 사용할 수 없다.
<script> export default { data () { return { title: '' } }, computed: { titleComputed() { console.log('I change when this.property changes.') return this.property } }, created () { //can use Data(this.title, this.titleComputed ...), events(vm.$on, vm.$once, vm.$off, vm.$emit) //don't use $el } } </script>📑 Mount( 돔 DOM 삽입 단계)
- 컴포넌트가 DOM에 추가될 때, 실행되는 라이프 사이클 훅이다. 서버 사이드 렌더링을 지원하지 않는다.
- 렌더링이 될 때 DOM을 변경하고 싶다면 이 라이프 사이클 훅을 사용할 수 있다.
- 컴포넌트 초기에 data가 세팅되어야 한다면, created 라이프 사이클 훅을 사용하는 것이 좋다.
- Mount 단계에서 호출되는 라이프 훅들은 beforeMount와 mounted가 있다.
🔨 beforeMount
- 컴포넌트가 DOM에 추가 되기 직전에 실행되는 훅이다.
- 컴포넌트 초기에 data가 세팅되어야 한다면 created 라이프 사이클 훅을, 렌더링 되고 DOM을 변경해야 한다면 mounted 라이프 사이클 훅을 사용하면 되기에, 잘 사용하지 않는 라이프 사이클 훅이다.
🔨 mounted
- 컴포넌트가 DOM에 추가 된 후 호출되는 라이프 사이클 훅이다.
- $el을 사용하여 DOM에 접근할 수 있다.
- mounted 훅이 호출되었다고 모든 컴포넌트가 마운트 되었다고 보장할 순 없다. 만약 전체가 렌더링 보장된 상태에서 작업 하기 위해서는 $nextTick을 사용해야 한다.
- 자식 컴포넌트의 mounted 훅이 부모 컴포넌트의 mounted 훅 보다 먼저 실행된다.
📑 Update
- 컴포넌트에서 사용되는 속성들이 변경되는 등의 컴포넌트가 재 랜더링 되면 실행되는 라이프 사이클 훅이다. 컴포넌트가 재 렌더링 될 때, 변경된 값으로 어떠한 작업을 해야 할 때 유용하게 사용되는 훅이다.
🔨 beforeUpdate
: DOM이 재 렌더링 되기 직전에 호출되는 라이프 사이쿨 훅이다. 업데이트 된 값들을 가지고 있는 상태이기 때문에, 업데이트 된 값으로 다른 값들을 업데이트 할 수 있다. 이 훅에서 값이 변경되더라도 다시 beforeUpdate 훅이 호출 되지 않기 때문에, 무한 루프에 빠질일은 없다.
🔨 updated
: DOM이 재 렌더링 된 후 호출되는 라이프 사이클 훅이다. DOM의 업데이트 이후 호출 되는 훅이기 때문에 변경 된 후의 DOM을 이용해야 하는 처리를 할 때 사용하기 위한 훅이다. mounted 훅과 마찬가지로 재 렌더링이 끝났다는 것이 보장된 상태에서 작업하기 위해서는 $nextTick을 사용해야 한다. beforeUpdate 훅과 다르게 updated 훅에서 data를 수정하게 되면 update 훅이 호출 되기 때문에 무한 루프에 빠질 수도 있다.
📑 Destroy
: 컴포넌트가 제거 될 때 실행되는 라이프 사이클 훅이다.
🔨 beforeDestroy
- 컴포넌트가 제거 되기 직전에 호출되는 라이프 사이클 훅이다.
- 이 훅에서 컴포넌트는 본래의 기능들을 가지고 있는 온전한 상태이다.
- 이 훅에서 이벤트 리스너를 해제하거나 컴포넌트에서 동작으로 할당 받은 자원들은 해제해야 할 때 사용하기 적합한 훅이다.
🔨 destroyed
- 컴포넌트가 제거 된 후 호출되는 라이프 사이클 훅이다.
- 컴포넌트의 모든 이벤트 리스너(@click, @change)와 디렉티브(v-model, v-show 등)의 바인딩이 해제되고, 하위 컴포넌트도 모두 제거된다.
출처 : https://cocobi.tistory.com/39
https://wormwlrm.github.io/2018/12/29/Understanding-Vue-Lifecycle-hooks
반응형'Front-End > Vue.js' 카테고리의 다른 글
[Vue.js] vue-router란 ? 기본 개념과 설치 (+ query, params) (0) 2023.02.08 [WEB] SPA(Single Page Application)이란? (0) 2023.02.02 [Vue.js] v-model, watcher, Transition (0) 2022.11.24 [Vue.js] import/export, component 사용해보기 (0) 2022.11.23 [Vue.js] npm 방식 vue 기본 문법 (on:click, v-html, v-for, 데이터바인딩 ,,) (0) 2022.11.22